Содержание
- 1 На что и как влияет скорость загрузки?
- 2 Как измерить скорость загрузки?
- 3 Как увеличить скорость загрузки?
- 4 Дополнительные рекомендации
- 5 Что в итоге?
- 6 Что значит загружать что-то?
- 7 Что значит скачать что-то?
- 8 Что значит пингу?
- 9 Как быстро я могу загрузить или загрузить что-то в Интернете?
- 10 Как эти файлы перемещаются?
- 11 Что такое большие медиафайлы?
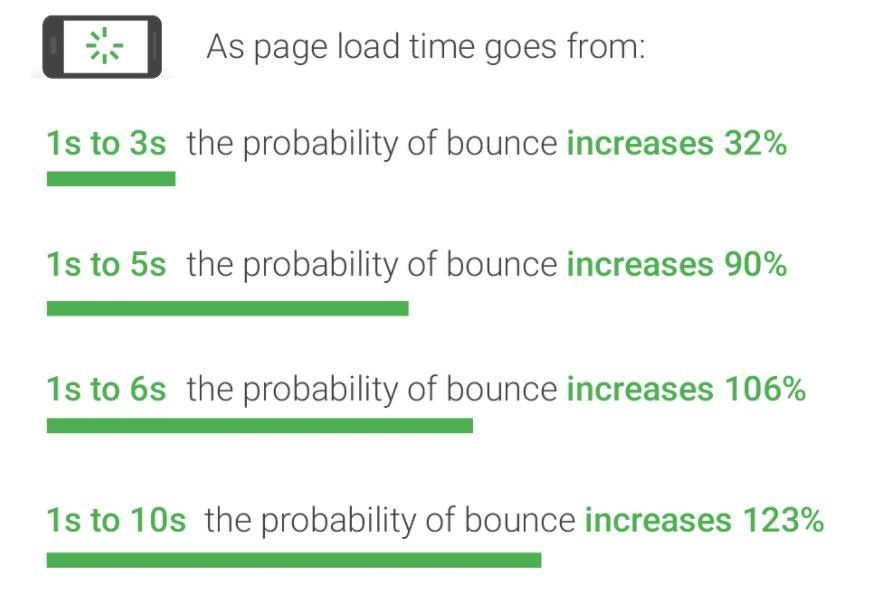
Низкая скорость загрузки раздражает людей. Особенно тех, кто заходит в интернет со смартфонов и планшетов. Вот немного статистики:
- 53% посетителей мобильных сайтов уходят, если загрузка идёт дольше 3 секунд (согласно исследованию DoubleClick);
- увеличение времени загрузки с 1 до 7 секунд повышает вероятность отказа посетителей на 113% (согласно исследованию think with Google);
- рост числа элементов страницы (текст, картинки, заголовки) с 400 до 6000 увеличивает показатель отказов на 95%.
А вот что показало свежее исследование Google:
- 46% пользователей смартфонов утверждают, что их раздражает медленная загрузка сайтов;
- 50% пользователей полагают, что нормальное время загрузки сайта – до 2 секунд;
- конверсия может снизиться до 20% за каждую лишнюю секунду загрузки.
Зависимость числа отказов от скорости загрузки
Скорость 3G/4G-интернета часто нестабильна, а если «тормозит» ещё и сайт, больше половины людей сразу его закрывают. Пользователи компьютеров и ноутбуков тоже не рады долгой загрузке.
На что и как влияет скорость загрузки?
Низкая скорость приводит к тому, что увеличивается процент отказов. Человек заходит на сайт, смотрит несколько секунд на белый экран или кучу подгружающихся элементов – и закрывает вкладку. Высокий процент отказов портит поведенческие факторы. А плохие поведенческие факторы негативно влияют на ранжирование сайта в поиске.
К тому же Яндекс и Google постепенно снижают позиции медленных сайтов в общей и мобильной выдаче.
Технические этапы загрузки страницы
Скорость загрузки важна не только для поисковиков. Facebook учитывает её при показе рекламы – чем шустрее мобильный сайт, тем активнее откручиваются объявления.
Чем быстрее загрузка, тем выше вероятность того, что сайт займёт хорошие позиции в поисковой выдаче.
Как измерить скорость загрузки?
Это можно сделать в специальных сервисах. Для примера возьмём наш сайт http://www.altera-media.com.
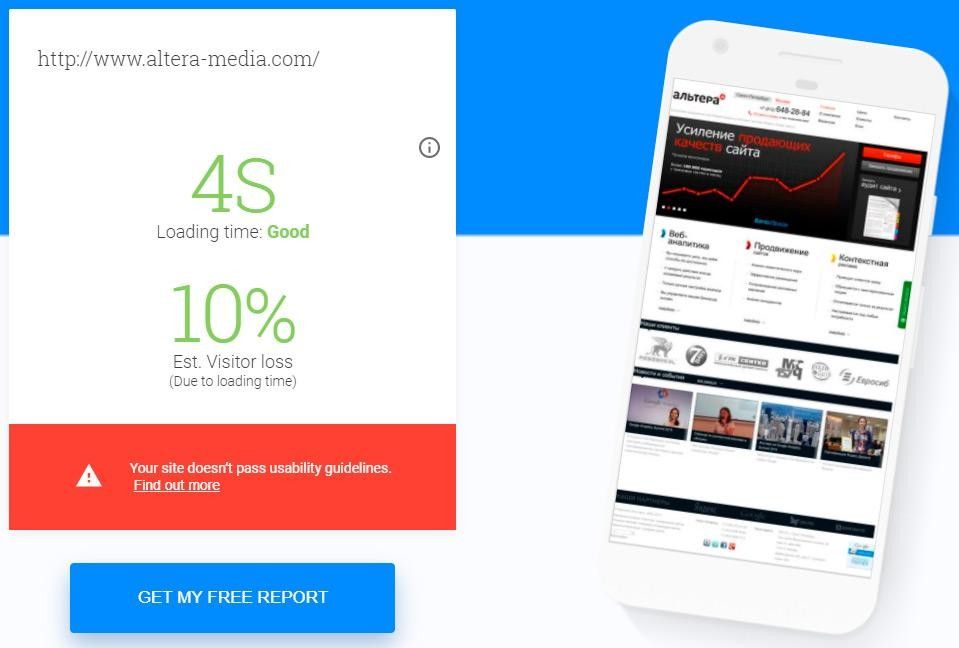
- Test My Site от Google. Этот сервис проверяет скорость загрузки мобильной версии сайта.
Test My Site показывает время полной загрузки и предполагает, какой процент посетителей мы теряем из-за задержки
-
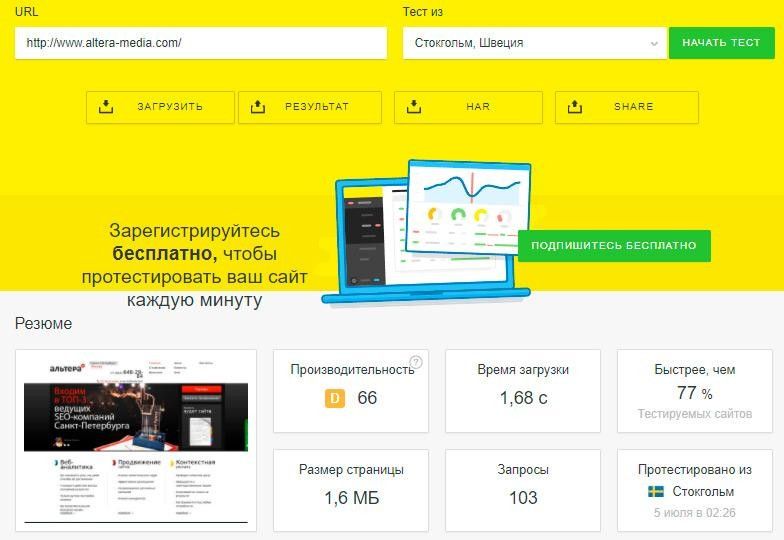
Pingdom. Показывает время загрузки и вес десктопной версии сайта. Тут же сравнивает параметры и сообщает, как у нас дела относительно других сайтов, протестированных в этом же сервисе.
Мы быстрее, чем 77% сайтов – ура!
- Pr-cy. Здесь можно проверить скорость отдельно для компьютера и телефона. После проверки сервис посоветует, как и что лучше оптимизировать.
- GTmetrix. Показывает время полной загрузки, общий вес страницы и небольшой отчёт о производительности.
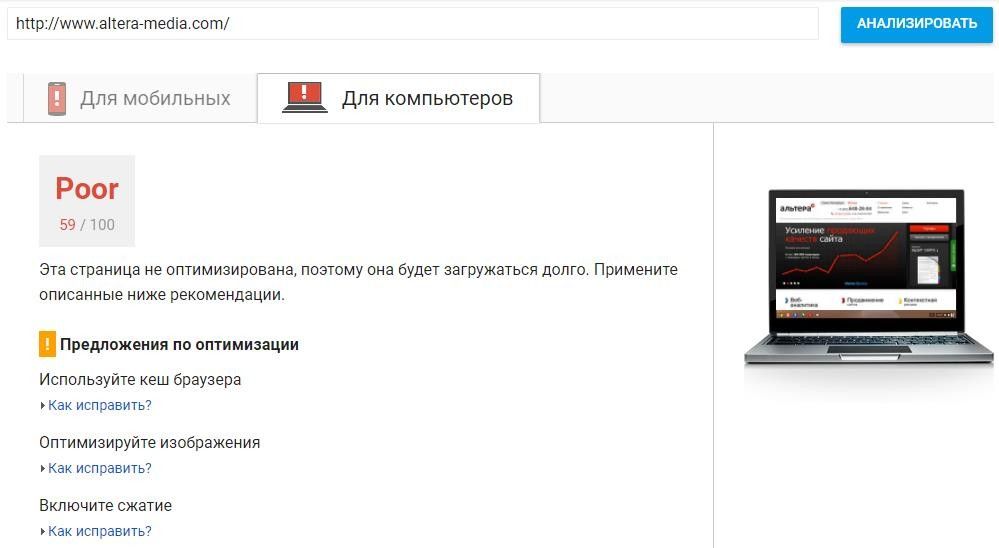
- Google PageSpeed. Сервис проверяет скорость загрузки обычной и мобильной версии. Он выставляет сайту оценку по 100-балльной шкале и предлагает идеи по оптимизации. Получается своеобразный чек-лист.
Рекомендаций довольно много. Некоторые полезные, другие спорные
-
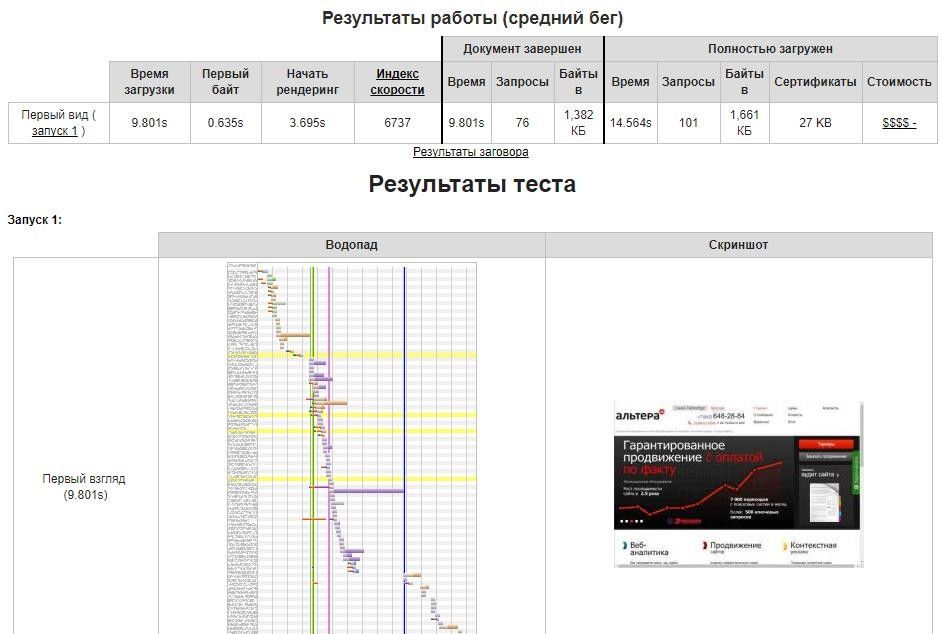
WebPageTest. Сервис для тех, кто любит разбираться в настройках. Тут можно выбрать устройство или браузер для теста и привязать их к местоположению. Посмотрите, как быстро грузится сайт в браузере Chrome в Индии или на Samsung Galaxy S7 в Далласе.
Отчётность очень подробная. С точностью до миллисекунды сервис показывает, как быстро загрузилась основная часть страницы и страница целиком
Результаты проверки в разных сервисах могут различаться. Это нормально. «Прогоните» сайт через все, сравните итоговые значения и выведите среднее.
Как увеличить скорость загрузки?
-
-
Уменьшить размер страниц
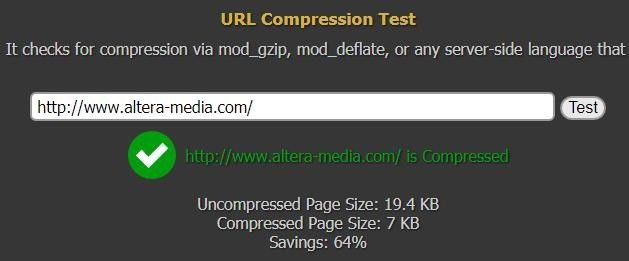
Чем легче страница, тем быстрее загружается. Чтобы уменьшить вес сайта, обратитесь к своему хостинг-провайдеру. Он должен будет включить сжатие данных протокола HTTP по технологии zip или gzip.
Размер данных можно уменьшить на 64% и более – это ускорит загрузку
-
Уменьшить вес изображений
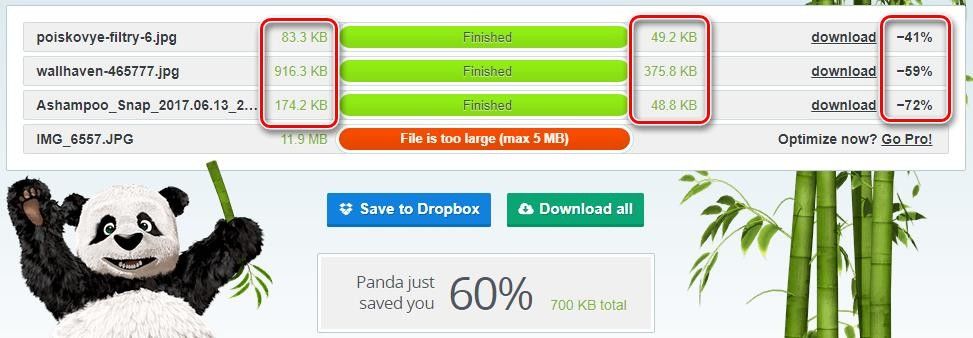
Проще всего сделать это в сервисах TinyJPG или Compressor. Если пользуетесь «Фотошопом», выберите опцию «Сохранить для Web» (Ctrl+Shift+Alt+S) и установите качество 50-80%. Вес картинок в высоком разрешении часто уменьшается в несколько раз. В отдельных случаях – в 10 раз и более.
TinyJPG уменьшает вес изображений на 40-70% и даже больше. В бесплатной версии можно загружать только картинки до 5 Мб
Ненужные изображения можно удалить. Однако удалять всё подряд не надо – картинки, скриншоты и фотографии помогают лучше воспринимать текст. Они придают контенту на странице дополнительную ценность.
-
Убрать всё лишнее
На сайте неизбежно накапливается мусор, который надо время от времени чистить:
- куски кода от сторонних ресурсов, сервисов, дополнений;
- дублированные скрипты;
- ненужные плагины, виджеты и формы внутри CMS.
Кстати, оценить ценность уже установленных на WordPress плагинов можно с помощью ещё одного плагина – Plugin Performance Profiler. Найдите бесполезные и удалите.
Чем меньше на сайте таких элементов, тем меньше запросов посылает браузер пользователя при загрузке страницы, поэтому быстрее сама загрузка.
-
Отказаться от JavaScript
Сложные слайдеры, анимация – всё это много весит, а иногда криво загружается. Большую часть таких элементов можно удалить без ущерба для содержания.
Если нельзя удалить, сократите для JavaScript и CSS размер кода. Будут полезны эти сервисы:
- CSS Drive;
- CSS Compressor;
- Online Compressor;
- JSCompress.
Они убирают из кода лишние символы и ускоряют его загрузку.
-
Использовать кэширование данных
Кэширование уменьшает скорость загрузки при втором и последующих посещениях. Человек заходит на сайт – и основные элементы страниц сохраняются в кэше браузера. Когда он зайдёт в следующий раз, данные не будут загружаться снова. Это хорошо работает со статическими страницами.
Подключить кэширование можно в своей CMS, у хостинг-провайдера или на стороне сервера.
-
Использовать CDN – сервисы доставки контента
Если ваш сайт расположен на московском хостинге, а многие посетители приходят из регионов, то скорость отклика сервера немного проседает. CDN решает эту проблему – кэширует ваш контент на многочисленных edge-серверах. В результате изображения, CSS и JavaScripts загружаются с того сервера, который физически расположен ближе к посетителю.
Содержимое сайта кэшируется внутри сети CDN – конечная скорость загрузки растёт
Вот несколько известных CDN:
- Amazon CloudFront;
- SpaceCDN;
- CDNvideo.
-
Перейти на выделенный сервер
Обычно на одном сервере расположены сотни сайтов, которые делят между собой серверную мощность. Такие сайты не могут выдержать большой трафик – они начинают тормозить.
Чтобы скорость была выше, можно арендовать физический выделенный сервер. На таком сервере расположен только ваш сайт (или сайты). Физический сервер нужен, когда обычного хостинга не хватает, – если у вас большая посещаемость, вы проводите масштабные акции или используете особые сервисы. Он стоит дороже, но и работает очень быстро.
А есть компромисс – VDS (выделенный виртуальный сервер). Суть VDS та же: вы размещаете на нём свой сайт без «соседей». На одном физическом сервере располагается несколько виртуальных. Они работают немного медленнее физического, но обойдутся дешевле.
Проблема в том, что виртуальные выделенные серверы (как и физические) нужно настраивать и администрировать. Это сложно, надо привлекать специалиста.
VDS часто предоставляют хостинг-провайдеры. Мы используем выделенные серверы компании Firstvds.
-
Использовать AMP – ускоренные мобильные страницы
С технологией AMP вы можете создавать предельно упрощённые страницы сайта. На них остаётся только основной контент без виджетов, динамических блоков, рекламы и даже форм комментирования.
У таких страниц очень высокая скорость загрузки – обычно не больше 2-3 секунд. Но есть и минусы: урезанная функциональность, блеклый внешний вид. AMP плохо подходит для e-commerce. В основном эту технологию используют блоги, новостные порталы и информационные сайты.
- в WordPress создавать AMP можно в несколько кликов через специальный плагин;
- в Joomla – через плагин wbAMP.
Ускоренные страницы часто попадают в «карусель» выдачи Google. Вы получаете больше трафика
На страницы AMP приходит много посетителей из Google. В Яндексе они ранжируются хуже.
-
Дополнительные рекомендации
- Перенесите скрипты из верхних секций страницы в нижние – так они не будут «отъедать» часть времени загрузки. А вот CSS-файлы могут быть в хэдере.
- Отправьте тяжёлые файлы на сторонние сервисы. Лучше залить видео на YouTube и вставить на страницу код, чем загружать ролик на сайт.
- Уберите 301-редиректы и сократительные ссылки. Распознать все редиректы поможет сервис Screaming Frog.
Если сайт тяжёлый и убрать с него всю «красоту» никак нельзя, используйте прогресс-бар. Он убирает фактор неопределённости, поэтому люди могут ждать загрузки в несколько раз дольше. Это компромиссный способ – проблему не решит, но поможет сократить число отказов.
Пример симпатичного прогресс-бара. Ещё чуть-чуть и страница загрузится
Что в итоге?
-
-
- Чем выше скорость загрузки сайта, тем лучше для поведенческих факторов и продвижения в поиске. Идеально, если сайт загружается за 1-2 секунды.
- Чтобы ускорить сайт, нужно убрать всё лишнее и сфокусироваться на простоте. Используйте меньше тяжёлых графических элементов. Оптимизируйте всё, что можно (вес изображений и страницы, код CSS).
- Скорость нужно измерять регулярно. Если она начнёт падать, вы это вовремя заметите и сможете найти причину.
-
Даже простая оптимизация страниц и графики поможет отыграть несколько драгоценных секунд. Используйте хотя бы несколько способов – не теряйте посетителей.
Для проверки скорости интернета существуют онлайн-сервисы. Сервис скачивает тестовый трафик с сервера на компьютер, а затем наоборот – загружает с компьютера на свой сервер, таким образом замеряя скорость на данный момент.
- Скорость скачивания (Download) в Мегабитах в секунду: это та самая скорость, которая важна при серфинге в браузере и скачке файлов.
- Скорость загрузки (Upload): как быстро можно передать информацию с компьютера в интернет. Обычно не интересует рядового пользователя всемирной паутины.
- Задержка, в миллисекундах: время, которое требуется на установку соединения с сайтами.
Чтобы получить привычные Мегабайты в секунду, полученные результаты нужно разделить на 8, потому что один мегабайт (МБ) равняется 8 мегабитам (Мб). Например, скорость 100Мб/с будет означать реальную скорость: 100/8=12,5 МБ/с. Но на самом деле, один бит расходуется на технические нужды и скачивание со скоростью 12,5 МБ/с почти недостижимо, и лучше делить на 9.
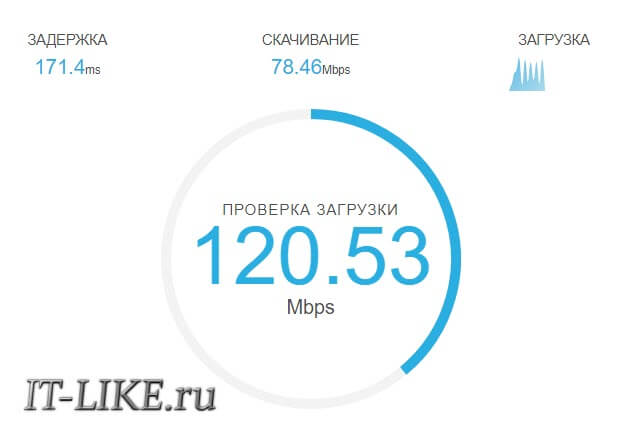
Speedcheck – это новый сервис для тестирования интернета. Заходим на сайт и просто нажимаем кнопку «НАЧАТЬ ПРОВЕРКУ»
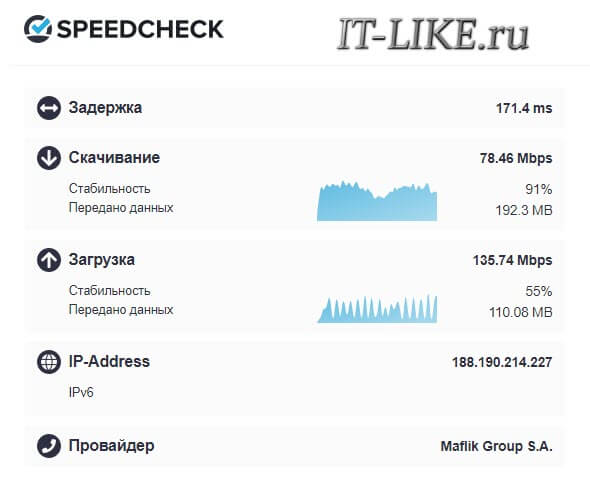
Скорость нельзя точно замерить за пару секунд, т.к. она меняется в зависимости от загруженности оборудования провайдера. Требуется вывести среднее число за несколько проверок. Не забудьте остановить все закачки перед началом измерения! В результате получаем такие характеристики интернет-подключения:
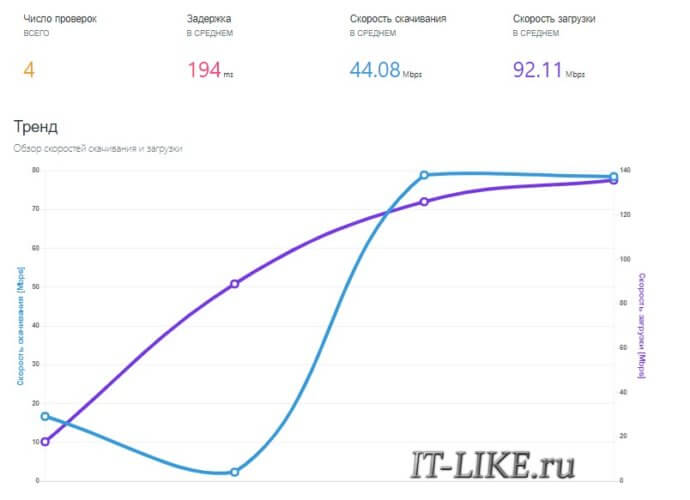
Графики представляют колебания скорости во время теста. Если видно большие перепады, значит были проблемы с подключением, и лучше провести тест заново. Когда вы запустите проверку несколько раз, накопится статистика, которую можно посмотреть по ссылочке «История» в правом верхнем углу:
Если статистика важна, то лучше зарегистрироваться на Speedcheck, иначе история исчезнет после очистки куков браузера!
Для обычного серфинга по сайтам хорошей скоростью скачивания можно считать 20 Мб/c. Для загрузки фильмов, игр и музыки это уже маловато, лучше иметь 80-100+ Мб/с! На 3G модемах и телефонах получится что-то около 1-10 Мб/с, что тоже нормально, но уже не так комфортно. При скорости 50-500 Кб/с становится совсем тяжко, сайты долго грузятся, потоковое видео на Youtube плохо прогружается.
Скорость загрузки с компьютера (Upload) важна для выгрузки больших файлов в интернет. Например, когда нужно залить видео на ютуб, передать большой архив данных, раздавать торренты. Для просмотра сайтов хватит значения даже в 100 Кб/с, т.е. совсем не принципиально, но вот 10-50 Кб/с уже могут оказать замедлительный эффект.
Задержка кажется куда более интересным параметром. Это «лаг» между моментом запроса и началом получения данных. Нормальное значение 100-300 ms, чем меньше — тем лучше. При большой задержке интернет будет нещадно тормозить, даже если скорость скачивания вполне себе хорошая.
Учтите, что средние показатели скорости интернета варьируются, в зависимости от времени суток! Каналы связи наименее загружены ночью.
Необходимо понимать, что проверяется скорость соединения между Вашим ноутбуком и «каким-то сервером» на карте. Чем дальше сервер от вас, тем медленней скорость. Когда сервер тестирования расположен максимально близко, вы получите теоретически максимальную скорость, т.е. почти такую, которую пообещал Провайдер (и вы можете предъявить несоответствие).
Для таких целей используют сервис Speedtest.net, он подбирает близлежащий сервер и перекачивает данные с него. Но это не отображает реальной картины, т.е. скорость, с которой вы ходите по интернету, ведь серверы сайтов раскиданы по странам.
Сервис Speedcheck замеряет быстроту передачи данных с удалённым сервером, но в отличии от конкурентов, используются серверные сети по 40 Гбит/с! Таким образом, пользователь может измерить действительно высокоскоростное соединение. Speedtest же показывает скорость только от клиента до сервера провайдера, что абсолютно не гарантирует стабильность и быстродействие на всем маршруте. По этой же причине показатели на Спидтесте всегда выше.
На сайте Speedcheck есть подробные инструкции для того, чтобы:
- выявить неисправности интернет-соединения;
- понять почему интернет медленный;
- разобраться с оптимальными настройками модема или роутера.
Если вы хотите знать свою реальную скорость Интернет-соединения, отслеживать ее историю измерений и самостоятельно настроить работу сети, то в этом вам поможет Speedcheck.
Вероятно, вы слышали термины «upload» и «download» много раз, но что на самом деле означают эти термины? Что значит загрузить файл на другой сайт или загрузить что-то из Интернета? В чем разница между загрузкой и загрузкой? Это основные понятия, которые должны знать и понимать каждый, кто учится использовать компьютер и перемещаться в Интернете.
В этой статье мы рассмотрим, что такое загрузка и загрузка, а также общие периферийные термины и информация, которые помогут вам более твердо понять эти общие онлайн-процессы.
01 из 06
Что значит загружать что-то?
В контексте Интернета, чтобызагружать что-то означает отправить данные с компьютера отдельного пользователя на другой компьютер, сеть, веб-сайт, мобильное устройство или другое удаленно подключенное сетевое местоположение.
02 из 06
Что значит скачать что-то?
кскачать что-то в Интернете означает передачу данных с веб-сайта или сети, сохранение этой информации на вашем компьютере, планшете или мобильном устройстве.
Вся информация может быть загружена в Интернете: книги, фильмы, программное обеспечение и т. Д. Например, вы можете загружать фильмы на свой смартфон или мобильное устройство, чтобы смотреть, пока вы в пути. Если вы можете загружать программное обеспечение или приложения, чтобы увеличить свои вычислительные возможности (например, финансовые приложения для отслеживания ваших денег или приложений в социальных сетях для общения с друзьями).
03 из 06
Что значит пингу?
пинг это термин, используемый для ссылки на инструмент, который проверяет, нет ли веб-сайта или нет. В контексте веб-поиска,пинг веб-сайта в основном означает, что вы пытаетесь определить, возникают ли у конкретного веб-сайта проблемы; это также может помочь уменьшить проблемы с подключением, когда вы пытаетесь загрузить или загрузить что-то.
Есть много сайтов, которые предлагают бесплатные утилиты ping. Один из лучших сайтов для пинга — «Вниз для всех» или «Только я»? Это простой, но изобретательный сайт, который предлагает пользователям вводить имя сайта, с которым они сталкиваются, для того, чтобы его проверить и посмотреть, есть ли проблема.
Примеры:«Я не мог добраться до Google, поэтому я отправилпинг чтобы посмотреть, не упала ли она ».
04 из 06
Как быстро я могу загрузить или загрузить что-то в Интернете?
Если вы когда-нибудь задумывались о том, насколько хороша ваша связь с Интернетом, независимо от того, было ли это из-за чистого любопытства или чтобы увидеть, была ли проблема, тогда у вас есть шанс — дать компьютеру простой и быстрый тест скорости в Интернете. Это отличный способ получить точное представление о быстром подключении к Интернету в любой момент, а также решить возможные проблемы с подключением. Вот несколько сайтов, которые могут помочь вам проверить скорость и подключение к Интернету:
- Speakeasy Speed Test: простой в использовании; просто нажмите на ближайший сайт географического зеркала, и вы увидите, что он начинает работать.
- SpeedTest: работает на Linux или серверах Windows; нажмите «start», и вы скоро увидите результаты.
- InternetFrog: вы можете получить БОЛЬШУЮ более подробную информацию из теста InternetFrog, включая график, который показывает вам качество обслуживания, время в оба конца, время, необходимое для загрузки файлов, и многое другое.
05 из 06
Как эти файлы перемещаются?
Файлы могут быть переданы онлайн (загрузка и загрузка) из-за протокола FTP. СокращениеFTP означаетпротокол передачи файлов, FTP — это система перемещения и обмена файлами через Интернет между разными компьютерами и / или сетями.
Вся информация в Интернете передается крошечными битами или пакетами из сети в сеть, с компьютера на компьютер. В контексте Сети,пакет представляет собой небольшую часть данных, отправленных по компьютерной сети. Каждый пакет содержит определенную информацию: исходные данные, адрес назначения и т. д.
Миллиарды пакетов обмениваются по всему Интернету из разных мест в разные компьютеры и сети каждую секунду дня (этот процесс называетсякоммутация пакетов). Когда пакеты доходят до места назначения, они восстанавливаются обратно в исходную форму / содержание / сообщение.
Переключение пакетов это технология протокола связи, которая разбивает данные на небольшие пакеты, чтобы упростить передачу этих данных через компьютерные сети, в частности, в Интернете. Эти пакеты — крошечные части данных — передаются по разным сетям до тех пор, пока они не достигнут своего первоначального назначения и не будут собраны в исходный формат.
Протоколы коммутации пакетов являются важной частью Сети, поскольку эта технология позволяет быстро передавать высококачественные данные в Интернете в любой точке мира.
Пакеты и протоколы коммутации пакетов были разработаны специально для обработки большого объема трафика данных, поскольку большое сообщение можно разбить на более мелкие куски (пакеты), переданные через ряд разных сетей, а затем быстро и эффективно восстановить в пункте назначения.
06 из 06
Что такое большие медиафайлы?
Большинство мультимедийных файлов, таких как фильм, книга или большой документ, могут быть настолько большими, что они создают трудности при попытке загрузки или загрузки в Интернете. Существуют различные способы, с помощью которых провайдеры решили справиться с этим, включая потоковые медиа.
Многие веб-сайты предлагаютпотоковые медиа, который представляет собой процесс «потоковой передачи» аудио- или видеофайла в Интернете, вместо того, чтобы требовать от пользователя загрузки файла целиком для его воспроизведения. Потоковые носители позволяют пользователям иметь лучший мультимедийный интерфейс, поскольку мультимедийный контент доступен мгновенно, вместо того чтобы сначала загружать весь файл.
Этот способ доставки мультимедиа отличается отпрямой трансляции в том, что потоковое видео — это реальное, живое видео вещание в Интернете, происходящее в реальном времени. Примером прямой трансляции будет спортивное мероприятие, транслируемое одновременно как в сетях кабельного телевидения, так и на веб-сайтах кабельного телевидения.
В дополнение к потоковым медиа также существуют способы обмена файлами через онлайн-хранилище, которое слишком велико для обмена сообщениями по электронной почте. Службы онлайн-хранилища, такие как Dropbox или Google Drive, позволяют решить эту проблему. просто загрузите файл в свою учетную запись, а затем сделайте местоположение доступным для заинтересованной стороны.
Используемые источники:
- https://promo.altera-media.com/information/expert/8-sposobov-uvelichit-skorost-zagruzki-sajta/
- https://it-like.ru/zameryaem-skorost-interneta-na-kompyutere-i-telefone/
- https://ru.go-travels.com/72626-uploading-and-downloading-online-3985950-9426897



 Как увеличить скорость загрузки в Steam: самый верный способ
Как увеличить скорость загрузки в Steam: самый верный способ









 Как понять, какая скорость интернета мне нужна
Как понять, какая скорость интернета мне нужна

 Настройка БИОС для загрузки с флешки или CD/DVD диска
Настройка БИОС для загрузки с флешки или CD/DVD диска








 Как проверить скорость интернета Билайн в Казахстане
Как проверить скорость интернета Билайн в Казахстане Почему Windows долго включается и загружается: все способы ускорения загрузки системы
Почему Windows долго включается и загружается: все способы ускорения загрузки системы Как в Yandex browser повысить быстродействие и увеличить скорость Интернета и закачки файлов
Как в Yandex browser повысить быстродействие и увеличить скорость Интернета и закачки файлов От чего зависит или как увеличить скорость wi-fi роутера и интернета?
От чего зависит или как увеличить скорость wi-fi роутера и интернета?