Содержание
- 1 Почему скорость скачивания намного выше скорости загрузки контента в сеть?
- 2 Асимметрия действительно важна
- 3 aDSL соединение
- 4 Кабельное
- 5 Оптоволокно
- 6 Как получить более высокую скорость загрузки?
- 7 Скоро будет более высокая скорость скачивания
- 8 На что и как влияет скорость загрузки?
- 9 Как измерить скорость загрузки?
- 10 Как увеличить скорость загрузки?
- 11 Дополнительные рекомендации
- 12 Что в итоге?
Почему скорость скачивания намного выше скорости загрузки контента в сеть?
Если вы когда-нибудь проходили тест скорости в Интернете, вы, вероятно, заметили, что по сравнению со скоростью загрузки скорость отдачи немного пафосная. Однако вы не одиноки: это в значительной степени норма для всего мира.
Среднее значение Speedtest за июль 2018 года составило 46,41 Мбит / с, 22,48 выше. Почему асимметрия? В общем, интернет-провайдеры рассматривают две вещи: существует гораздо большая потребность в пропускной способности нисходящего потока, чем в восходящем, и существует техническое ограничение на объем трафика, который могут переносить их линии.

Асимметрия действительно важна
aDSL, кабельные и оптоволоконные соединения должны быть разделены на разные потоки для загрузки и выгрузки, и, поскольку у всех них есть ограничения на количество информации, которую вы можете в них упаковать, привилегия для скачивания по выгрузке обычно лучше.
Если у каждого в многоквартирном доме скорость 50 Мбит / с и 50 Мбит / с вниз, все их данные, вероятно, поступают на один коаксиальный кабель, подключенный к зданию.
В периоды пиковой нагрузки они могут максимально увеличить пропускную способность коаксиального кабеля, оставляя канал загрузки достаточно открытым. В этом случае имеет смысл иметь как минимум соотношение загрузки и выгрузки «два к одному».
aDSL соединение
Цифровая абонентская линия (или DSL) довольно медленная, но она выполняет приличную работу по ретрансляции Интернета в течение последней мили или двух. В нем используются те же медные линии, что и в вашем телефоне, поэтому он не рассчитан на скорость.
Потоки загрузки и выгрузки работают на двух разных частотах выше частоты голоса, которая, будучи довольно высокой, затухает довольно быстро на любом расстоянии.
Большинство DSL — это ADSL, где «А» означает «Асимметричный», поэтому несоответствие в значительной степени соответствует стандарту. В медных проводах не так много места для большей пропускной способности, поэтому смещение линий в сторону загрузки, вероятно, является лучшим.
Кабельное
Из-за более высокого спроса на нисходящий поток, на коаксиальном кабеле больше загружаемых, чем загружаемых каналов (по тому же проводу, что и на телевизоре).
Добавьте к этому, что каналы загрузки обычно уже, чем каналы загрузки (примерно шесть МГц при понижении и три МГц при повышении), и вы смотрите на еще более низкие относительные скорости, поэтому соотношение каналов четыре к одному не обычно вы получаете соотношение скоростей четыре к одному.
Скорость загрузки на скорости 20 Мбит / с, вероятно, будет меньше 5 Мбит / с для загрузки.
Однако новый стандарт передачи данных по кабелям, DOCSIS 3.1, может сделать кабель намного быстрее. По сути, 3.1 улучшается по сравнению с 3.0, если взять текущую ширину канала шесть или три МГц, сделать их меньше и объединить их в гораздо больший спектр.
Некоторые провайдеры уже начинают обновлять свое оборудование до нового стандартно, и в сочетании с модемами, которые его поддерживают, те же самые кабели, которые в настоящее время имеют пропускную способность в несколько сотен Мбит / с, могут пропускать десять Гбит / с вниз и один Гбит / с вверх.
Оптоволокно
В то время как соединения DSL и коаксиального кабеля обычно ограничены низким верхним пределом пропускной способности, оптоволоконные кабели могут передавать так много данных так быстро, что выделяют некоторое пространство вниз по течению за счет восходящего потока практически не требуется. Таким образом, оптоволокно, как для частных лиц, так и для предприятий, имеет тенденцию быть симметричным.
EPB Fiber в Чаттануге, штат Теннесси, например, предлагает откровенно безумные десять Гбит / с вниз / десять Гбит / с вверх. По соображениям стоимости и материально-технического обеспечения некоторые соединения остаются асимметричными, хотя этих скоростей, как правило, более чем достаточно, поэтому оптоволокно по-прежнему является наиболее надежным вариантом для тех, кому нужна скорость загрузки.
Как получить более высокую скорость загрузки?
Если у вас медленное видео или вас убивают в многопользовательских играх, вы, вероятно, ищете способ улучшить скорость загрузки. К сожалению, если вам выделено только две Мбит / с, и это примерно то, что вы получаете, ваш единственный способ подняться — платить за более высокий уровень.
Однако, если ваши скорости загрузки значительно ниже, чем что Вы заплатили, и похоже, что так и происходит, вот несколько вещей, которые вы можете попробовать перед тем, как позвонить в эту ужасную службу технической поддержки:
- Обновите прошивку модема и маршрутизатора. Если у вас нет последней версии, возможно, вы не успеваете за обновлениями интернет-провайдера.
- Подключите проводной. Конечно, это похоже на каменный век, но он может помочь выжать несколько лишних мегабит, когда они вам понадобятся.
- Убедитесь, что у вас нет фоновых программ, загружающих слишком большую полосу пропускания. Синхронизация фотографий, резервное копирование в облачное хранилище, обмен файлами и другие приложения могут сделать ваше восходящее соединение довольно загруженным.
- Проверьте скорость на разных устройствах. Если один из них значительно быстрее, у вас могут быть проблемы с аппаратным или программным обеспечением устройства, а не проблема с Интернетом.
Скоро будет более высокая скорость скачивания
Последний вариант для получения лучшей скорости загрузки просто ждать. Поскольку восходящие соединения становятся более важными для обычных пользователей, которые зависят от таких вещей, как облачное хранилище и потоковая передача, они будут иметь более высокий приоритет.
Львиная доля большинства подключений по-прежнему будет посвящена загрузкам, но с ростом распространенности оптоволокна и введением стандарта DOCSIS 3.1 ситуация становится все лучше и лучше.
Рубрика: Интернет
Похожие записи
Для чего нужен Play Market?Являются ли сторонние социальные логины безопасными и приватными?Где купить кондиционеры Ballu с доставкой?Эффективная и быстрая накрутка в ТикТок
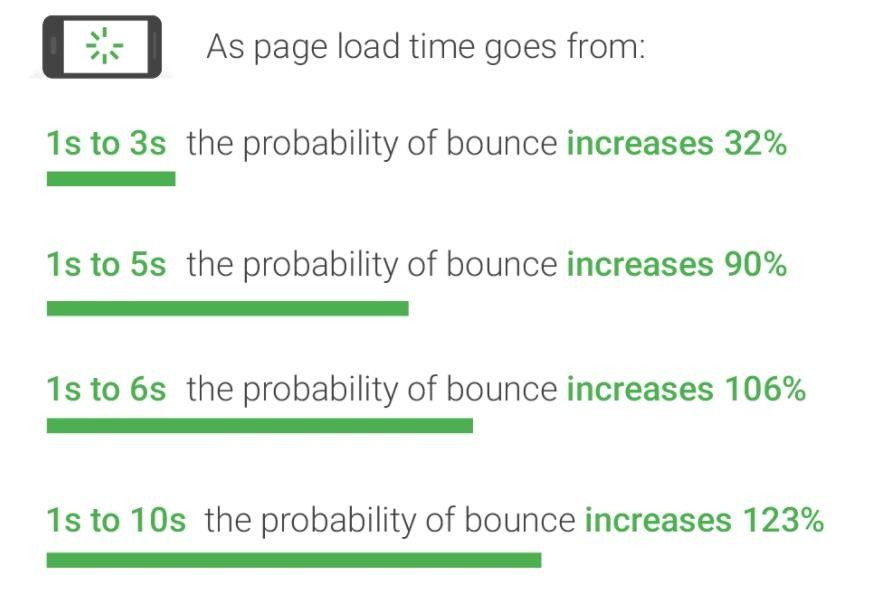
Низкая скорость загрузки раздражает людей. Особенно тех, кто заходит в интернет со смартфонов и планшетов. Вот немного статистики:
- 53% посетителей мобильных сайтов уходят, если загрузка идёт дольше 3 секунд (согласно исследованию DoubleClick);
- увеличение времени загрузки с 1 до 7 секунд повышает вероятность отказа посетителей на 113% (согласно исследованию think with Google);
- рост числа элементов страницы (текст, картинки, заголовки) с 400 до 6000 увеличивает показатель отказов на 95%.
А вот что показало свежее исследование Google:
- 46% пользователей смартфонов утверждают, что их раздражает медленная загрузка сайтов;
- 50% пользователей полагают, что нормальное время загрузки сайта – до 2 секунд;
- конверсия может снизиться до 20% за каждую лишнюю секунду загрузки.
Зависимость числа отказов от скорости загрузки
Скорость 3G/4G-интернета часто нестабильна, а если «тормозит» ещё и сайт, больше половины людей сразу его закрывают. Пользователи компьютеров и ноутбуков тоже не рады долгой загрузке.
На что и как влияет скорость загрузки?
Низкая скорость приводит к тому, что увеличивается процент отказов. Человек заходит на сайт, смотрит несколько секунд на белый экран или кучу подгружающихся элементов – и закрывает вкладку. Высокий процент отказов портит поведенческие факторы. А плохие поведенческие факторы негативно влияют на ранжирование сайта в поиске.
К тому же Яндекс и Google постепенно снижают позиции медленных сайтов в общей и мобильной выдаче.
Технические этапы загрузки страницы
Скорость загрузки важна не только для поисковиков. Facebook учитывает её при показе рекламы – чем шустрее мобильный сайт, тем активнее откручиваются объявления.
Чем быстрее загрузка, тем выше вероятность того, что сайт займёт хорошие позиции в поисковой выдаче.
Как измерить скорость загрузки?
Это можно сделать в специальных сервисах. Для примера возьмём наш сайт http://www.altera-media.com.
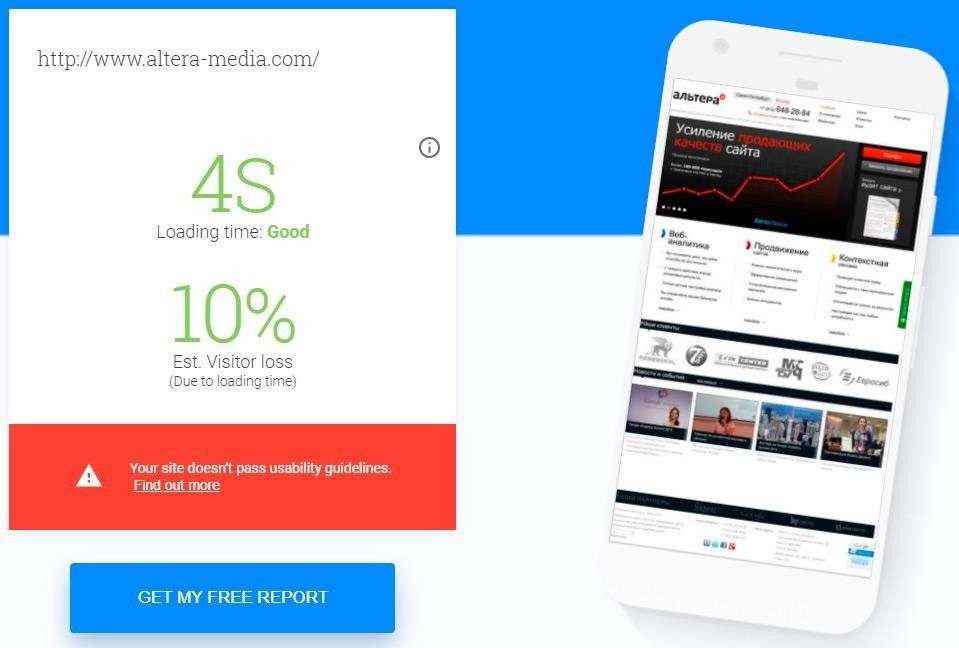
- Test My Site от Google. Этот сервис проверяет скорость загрузки мобильной версии сайта.
Test My Site показывает время полной загрузки и предполагает, какой процент посетителей мы теряем из-за задержки
-
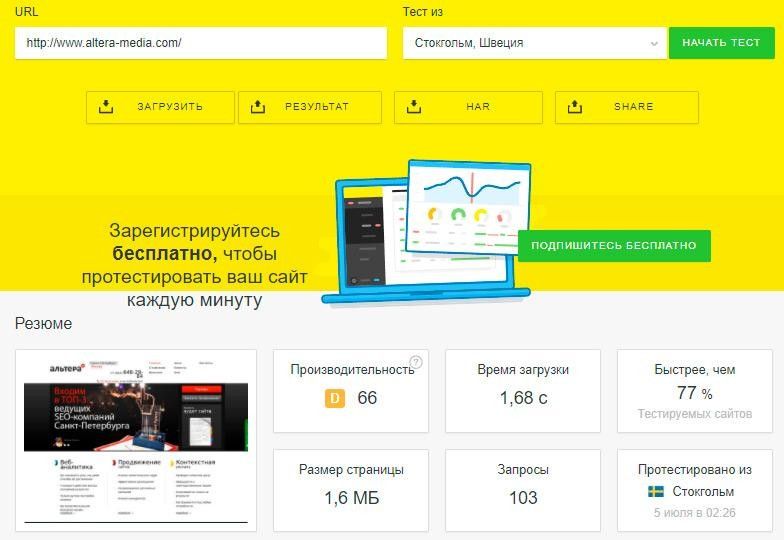
Pingdom. Показывает время загрузки и вес десктопной версии сайта. Тут же сравнивает параметры и сообщает, как у нас дела относительно других сайтов, протестированных в этом же сервисе.
Мы быстрее, чем 77% сайтов – ура!
- Pr-cy. Здесь можно проверить скорость отдельно для компьютера и телефона. После проверки сервис посоветует, как и что лучше оптимизировать.
- GTmetrix. Показывает время полной загрузки, общий вес страницы и небольшой отчёт о производительности.
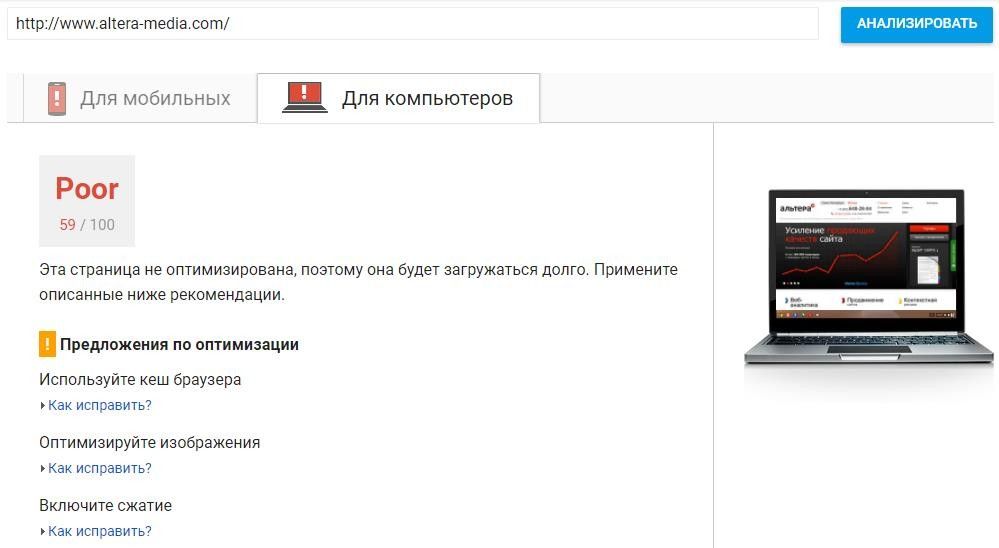
- Google PageSpeed. Сервис проверяет скорость загрузки обычной и мобильной версии. Он выставляет сайту оценку по 100-балльной шкале и предлагает идеи по оптимизации. Получается своеобразный чек-лист.
Рекомендаций довольно много. Некоторые полезные, другие спорные
-
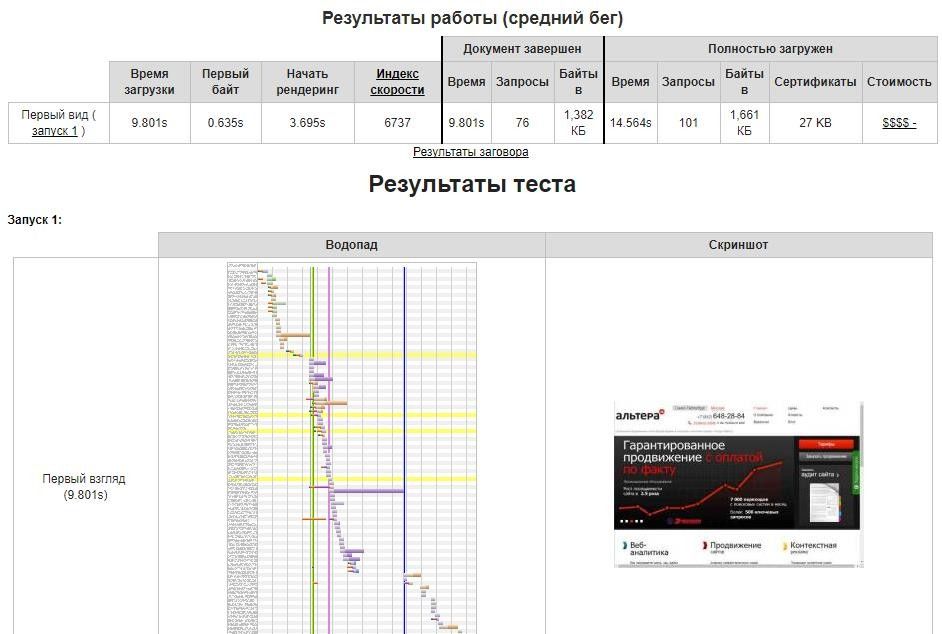
WebPageTest. Сервис для тех, кто любит разбираться в настройках. Тут можно выбрать устройство или браузер для теста и привязать их к местоположению. Посмотрите, как быстро грузится сайт в браузере Chrome в Индии или на Samsung Galaxy S7 в Далласе.
Отчётность очень подробная. С точностью до миллисекунды сервис показывает, как быстро загрузилась основная часть страницы и страница целиком
Результаты проверки в разных сервисах могут различаться. Это нормально. «Прогоните» сайт через все, сравните итоговые значения и выведите среднее.
Как увеличить скорость загрузки?
-
-
Уменьшить размер страниц
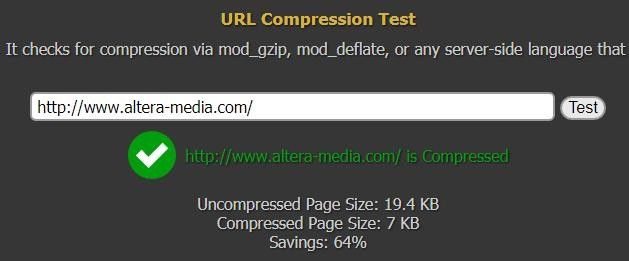
Чем легче страница, тем быстрее загружается. Чтобы уменьшить вес сайта, обратитесь к своему хостинг-провайдеру. Он должен будет включить сжатие данных протокола HTTP по технологии zip или gzip.
Размер данных можно уменьшить на 64% и более – это ускорит загрузку
-
Уменьшить вес изображений
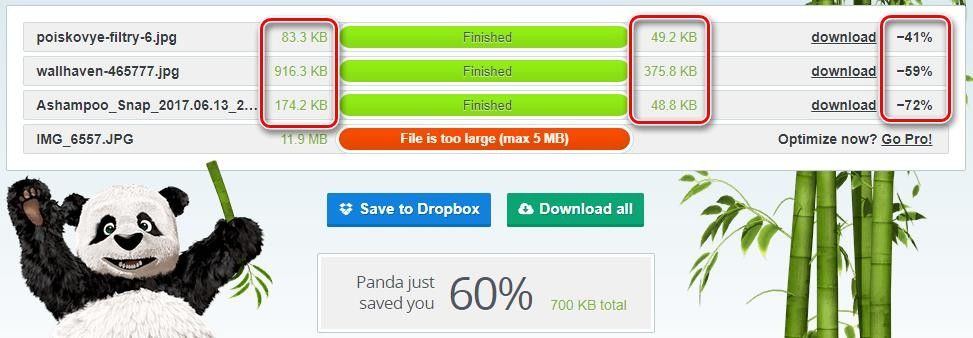
Проще всего сделать это в сервисах TinyJPG или Compressor. Если пользуетесь «Фотошопом», выберите опцию «Сохранить для Web» (Ctrl+Shift+Alt+S) и установите качество 50-80%. Вес картинок в высоком разрешении часто уменьшается в несколько раз. В отдельных случаях – в 10 раз и более.
TinyJPG уменьшает вес изображений на 40-70% и даже больше. В бесплатной версии можно загружать только картинки до 5 Мб
Ненужные изображения можно удалить. Однако удалять всё подряд не надо – картинки, скриншоты и фотографии помогают лучше воспринимать текст. Они придают контенту на странице дополнительную ценность.
-
Убрать всё лишнее
На сайте неизбежно накапливается мусор, который надо время от времени чистить:
- куски кода от сторонних ресурсов, сервисов, дополнений;
- дублированные скрипты;
- ненужные плагины, виджеты и формы внутри CMS.
Кстати, оценить ценность уже установленных на WordPress плагинов можно с помощью ещё одного плагина – Plugin Performance Profiler. Найдите бесполезные и удалите.
Чем меньше на сайте таких элементов, тем меньше запросов посылает браузер пользователя при загрузке страницы, поэтому быстрее сама загрузка.
-
Отказаться от JavaScript
Сложные слайдеры, анимация – всё это много весит, а иногда криво загружается. Большую часть таких элементов можно удалить без ущерба для содержания.
Если нельзя удалить, сократите для JavaScript и CSS размер кода. Будут полезны эти сервисы:
- CSS Drive;
- CSS Compressor;
- Online Compressor;
- JSCompress.
Они убирают из кода лишние символы и ускоряют его загрузку.
-
Использовать кэширование данных
Кэширование уменьшает скорость загрузки при втором и последующих посещениях. Человек заходит на сайт – и основные элементы страниц сохраняются в кэше браузера. Когда он зайдёт в следующий раз, данные не будут загружаться снова. Это хорошо работает со статическими страницами.
Подключить кэширование можно в своей CMS, у хостинг-провайдера или на стороне сервера.
-
Использовать CDN – сервисы доставки контента
Если ваш сайт расположен на московском хостинге, а многие посетители приходят из регионов, то скорость отклика сервера немного проседает. CDN решает эту проблему – кэширует ваш контент на многочисленных edge-серверах. В результате изображения, CSS и JavaScripts загружаются с того сервера, который физически расположен ближе к посетителю.
Содержимое сайта кэшируется внутри сети CDN – конечная скорость загрузки растёт
Вот несколько известных CDN:
- Amazon CloudFront;
- SpaceCDN;
- CDNvideo.
-
Перейти на выделенный сервер
Обычно на одном сервере расположены сотни сайтов, которые делят между собой серверную мощность. Такие сайты не могут выдержать большой трафик – они начинают тормозить.
Чтобы скорость была выше, можно арендовать физический выделенный сервер. На таком сервере расположен только ваш сайт (или сайты). Физический сервер нужен, когда обычного хостинга не хватает, – если у вас большая посещаемость, вы проводите масштабные акции или используете особые сервисы. Он стоит дороже, но и работает очень быстро.
А есть компромисс – VDS (выделенный виртуальный сервер). Суть VDS та же: вы размещаете на нём свой сайт без «соседей». На одном физическом сервере располагается несколько виртуальных. Они работают немного медленнее физического, но обойдутся дешевле.
Проблема в том, что виртуальные выделенные серверы (как и физические) нужно настраивать и администрировать. Это сложно, надо привлекать специалиста.
VDS часто предоставляют хостинг-провайдеры. Мы используем выделенные серверы компании Firstvds.
-
Использовать AMP – ускоренные мобильные страницы
С технологией AMP вы можете создавать предельно упрощённые страницы сайта. На них остаётся только основной контент без виджетов, динамических блоков, рекламы и даже форм комментирования.
У таких страниц очень высокая скорость загрузки – обычно не больше 2-3 секунд. Но есть и минусы: урезанная функциональность, блеклый внешний вид. AMP плохо подходит для e-commerce. В основном эту технологию используют блоги, новостные порталы и информационные сайты.
- в WordPress создавать AMP можно в несколько кликов через специальный плагин;
- в Joomla – через плагин wbAMP.
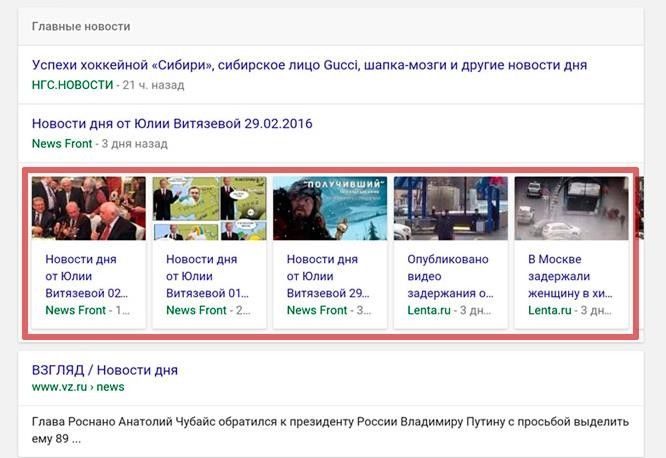
Ускоренные страницы часто попадают в «карусель» выдачи Google. Вы получаете больше трафика
На страницы AMP приходит много посетителей из Google. В Яндексе они ранжируются хуже.
-
Дополнительные рекомендации
- Перенесите скрипты из верхних секций страницы в нижние – так они не будут «отъедать» часть времени загрузки. А вот CSS-файлы могут быть в хэдере.
- Отправьте тяжёлые файлы на сторонние сервисы. Лучше залить видео на YouTube и вставить на страницу код, чем загружать ролик на сайт.
- Уберите 301-редиректы и сократительные ссылки. Распознать все редиректы поможет сервис Screaming Frog.
Если сайт тяжёлый и убрать с него всю «красоту» никак нельзя, используйте прогресс-бар. Он убирает фактор неопределённости, поэтому люди могут ждать загрузки в несколько раз дольше. Это компромиссный способ – проблему не решит, но поможет сократить число отказов.
Пример симпатичного прогресс-бара. Ещё чуть-чуть и страница загрузится
Что в итоге?
-
-
- Чем выше скорость загрузки сайта, тем лучше для поведенческих факторов и продвижения в поиске. Идеально, если сайт загружается за 1-2 секунды.
- Чтобы ускорить сайт, нужно убрать всё лишнее и сфокусироваться на простоте. Используйте меньше тяжёлых графических элементов. Оптимизируйте всё, что можно (вес изображений и страницы, код CSS).
- Скорость нужно измерять регулярно. Если она начнёт падать, вы это вовремя заметите и сможете найти причину.
-
Даже простая оптимизация страниц и графики поможет отыграть несколько драгоценных секунд. Используйте хотя бы несколько способов – не теряйте посетителей.
Для проверки скорости интернета существуют онлайн-сервисы. Сервис скачивает тестовый трафик с сервера на компьютер, а затем наоборот – загружает с компьютера на свой сервер, таким образом замеряя скорость на данный момент.
- Скорость скачивания (Download) в Мегабитах в секунду: это та самая скорость, которая важна при серфинге в браузере и скачке файлов.
- Скорость загрузки (Upload): как быстро можно передать информацию с компьютера в интернет. Обычно не интересует рядового пользователя всемирной паутины.
- Задержка, в миллисекундах: время, которое требуется на установку соединения с сайтами.
Чтобы получить привычные Мегабайты в секунду, полученные результаты нужно разделить на 8, потому что один мегабайт (МБ) равняется 8 мегабитам (Мб). Например, скорость 100Мб/с будет означать реальную скорость: 100/8=12,5 МБ/с. Но на самом деле, один бит расходуется на технические нужды и скачивание со скоростью 12,5 МБ/с почти недостижимо, и лучше делить на 9.
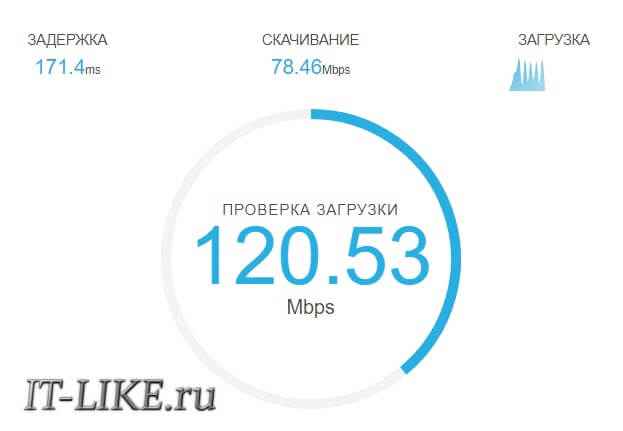
Speedcheck – это новый сервис для тестирования интернета. Заходим на сайт и просто нажимаем кнопку «НАЧАТЬ ПРОВЕРКУ»
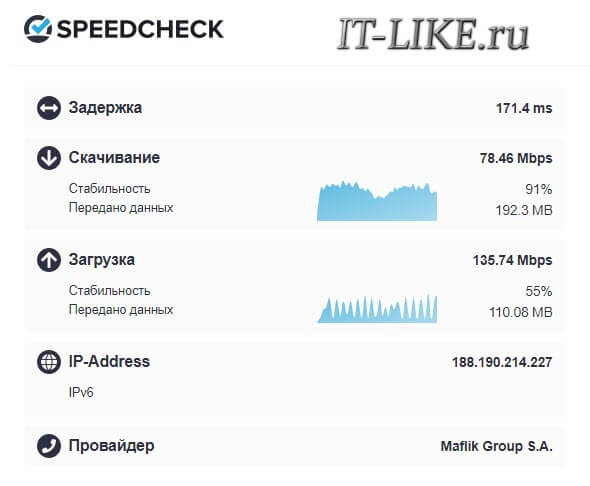
Скорость нельзя точно замерить за пару секунд, т.к. она меняется в зависимости от загруженности оборудования провайдера. Требуется вывести среднее число за несколько проверок. Не забудьте остановить все закачки перед началом измерения! В результате получаем такие характеристики интернет-подключения:
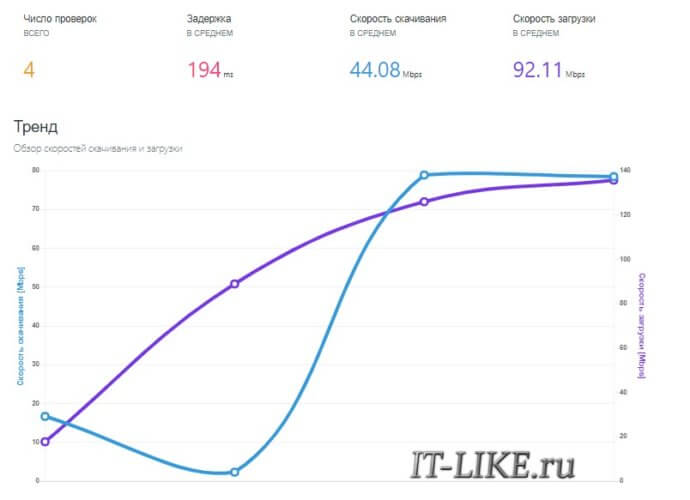
Графики представляют колебания скорости во время теста. Если видно большие перепады, значит были проблемы с подключением, и лучше провести тест заново. Когда вы запустите проверку несколько раз, накопится статистика, которую можно посмотреть по ссылочке «История» в правом верхнем углу:
Если статистика важна, то лучше зарегистрироваться на Speedcheck, иначе история исчезнет после очистки куков браузера!
Для обычного серфинга по сайтам хорошей скоростью скачивания можно считать 20 Мб/c. Для загрузки фильмов, игр и музыки это уже маловато, лучше иметь 80-100+ Мб/с! На 3G модемах и телефонах получится что-то около 1-10 Мб/с, что тоже нормально, но уже не так комфортно. При скорости 50-500 Кб/с становится совсем тяжко, сайты долго грузятся, потоковое видео на Youtube плохо прогружается.
Скорость загрузки с компьютера (Upload) важна для выгрузки больших файлов в интернет. Например, когда нужно залить видео на ютуб, передать большой архив данных, раздавать торренты. Для просмотра сайтов хватит значения даже в 100 Кб/с, т.е. совсем не принципиально, но вот 10-50 Кб/с уже могут оказать замедлительный эффект.
Задержка кажется куда более интересным параметром. Это «лаг» между моментом запроса и началом получения данных. Нормальное значение 100-300 ms, чем меньше — тем лучше. При большой задержке интернет будет нещадно тормозить, даже если скорость скачивания вполне себе хорошая.
Учтите, что средние показатели скорости интернета варьируются, в зависимости от времени суток! Каналы связи наименее загружены ночью.
Необходимо понимать, что проверяется скорость соединения между Вашим ноутбуком и «каким-то сервером» на карте. Чем дальше сервер от вас, тем медленней скорость. Когда сервер тестирования расположен максимально близко, вы получите теоретически максимальную скорость, т.е. почти такую, которую пообещал Провайдер (и вы можете предъявить несоответствие).
Для таких целей используют сервис Speedtest.net, он подбирает близлежащий сервер и перекачивает данные с него. Но это не отображает реальной картины, т.е. скорость, с которой вы ходите по интернету, ведь серверы сайтов раскиданы по странам.
Сервис Speedcheck замеряет быстроту передачи данных с удалённым сервером, но в отличии от конкурентов, используются серверные сети по 40 Гбит/с! Таким образом, пользователь может измерить действительно высокоскоростное соединение. Speedtest же показывает скорость только от клиента до сервера провайдера, что абсолютно не гарантирует стабильность и быстродействие на всем маршруте. По этой же причине показатели на Спидтесте всегда выше.
На сайте Speedcheck есть подробные инструкции для того, чтобы:
- выявить неисправности интернет-соединения;
- понять почему интернет медленный;
- разобраться с оптимальными настройками модема или роутера.
Если вы хотите знать свою реальную скорость Интернет-соединения, отслеживать ее историю измерений и самостоятельно настроить работу сети, то в этом вам поможет Speedcheck.
Используемые источники:
- https://www.220-pro.ru/pochemu-skorost-zagruzki-namnogo-nizhe-skorosti-zagruzki/
- https://promo.altera-media.com/information/expert/8-sposobov-uvelichit-skorost-zagruzki-sajta/
- https://it-like.ru/zameryaem-skorost-interneta-na-kompyutere-i-telefone/


 Как увеличить скорость интернета — топ-6 методов повышения скорости
Как увеличить скорость интернета — топ-6 методов повышения скорости Как проверить скорость интернета Билайн в Казахстане
Как проверить скорость интернета Билайн в Казахстане

 Как увеличить скорость интернета на телефоне Андроид
Как увеличить скорость интернета на телефоне Андроид














 Как увеличить скорость интернета через WiFi роутер
Как увеличить скорость интернета через WiFi роутер Как увеличить скорость 3G интернета и некоторые хитрости. (Часть №1)
Как увеличить скорость 3G интернета и некоторые хитрости. (Часть №1) Как увеличить скорость интернета? Инструкции, способы и пошаговые рекомендации
Как увеличить скорость интернета? Инструкции, способы и пошаговые рекомендации Как увеличить скорость интернета на Windows 7
Как увеличить скорость интернета на Windows 7