Содержание
Интерес к интернету вещей растет с каждым днем, свои курсы по технологии IoT запустили и Cisco, и Samsung. Но большинство этих курсов базируются на собственном железе компаний, довольно дорогом, в то время как практически все то же самое можно сделать на гораздо более дешевом железе самостоятельно, получив при этом массу удовольствия и полезных навыков.
Какую плату выбрать?
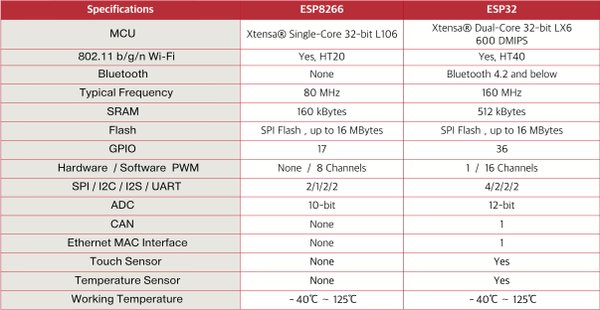
Когда неофит от IoT полезет в интернет, одним из первых модулей, которые он найдет, будет ESP8266. И действительно, он обладает массой достоинств: дешевый, много различных плат на его основе, позволяющих использовать его как самостоятельное устройство и подключать к сложным Arduino-based проектам. Но ESP8266, выпущенный в 2014 году, довольно быстро перестал удовлетворять запросы пользователей, и в 2015 году компания-разработчик Espressif выпускает новый микроконтроллер — ESP32.

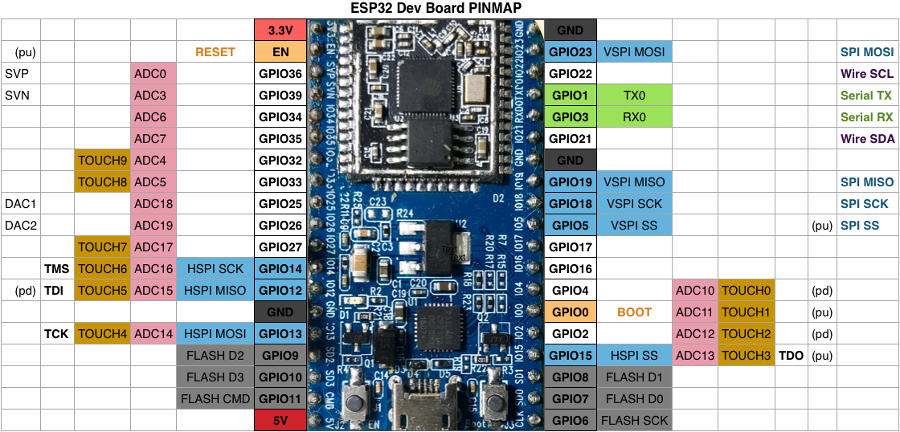
Точно так же, как и в случае с ESP8266, разработчики создали довольно много плат, базирующихся на новом микроконтроллере. В данной статье все примеры тестировались и проверялись на плате MH-ET LIVE ESP32 DevKit. Плата для обзора была любезно предоставлена интернет-магазином Amperkot.

Загрузка …
Начинаем программирование
Как и у любой платы, основанной на ESP32, у MH-ET LIVE ESP32 DevKit есть достаточно большой набор языков программирования. Во-первых, это Arduino C, во-вторых, Lua, а в-третьих и в-четвертых — MicroPython и Espruino. Про Espruino — сборку JS для программирования микроконтроллеров — уже рассказывалось в ][, но в той статье разбиралась работа только на плате Espruino Pico, заточенной под Espruino.
INFO
К сожалению, портирование Espruino на ESP32 еще не до конца завершено. Часть возможностей, например обновление по воздуху и Bluetooth, недоступна. Но так как Espruino — open source проект, любой может добавить свою функциональность.
Установка
-
Скачиваем на официальном сайте свежую сборку Espruino. А если не доверяешь готовым сборкам, то можно собрать прошивку самостоятельно:
# Get the Espruino source code git clone https://github.com/espruino/Espruino.git cd Espruino # Download and set up the toolchain ('source' is important here) source scripts/provision.sh ESP32 # Clean and rebuild make clean && BOARD=ESP32 make -
Несмотря на то что мы будем программировать на JS, для установки все равно нужен Python, а конкретно
esptool.py. Повторяя свою предыдущую статью, скажу, что для его установки, при условии, чтоPythonуже установлен, достаточно набрать в консоли/терминале:pip install esptool. - В терминале перейти в папку с прошивкой. Кроме самого файла Espruino, здесь лежат файлы
bootloader.binиpartitions_espruino.bin. Это необходимые компоненты, но в некоторых сборках их может не быть, тогда их придется скачать отсюда. -
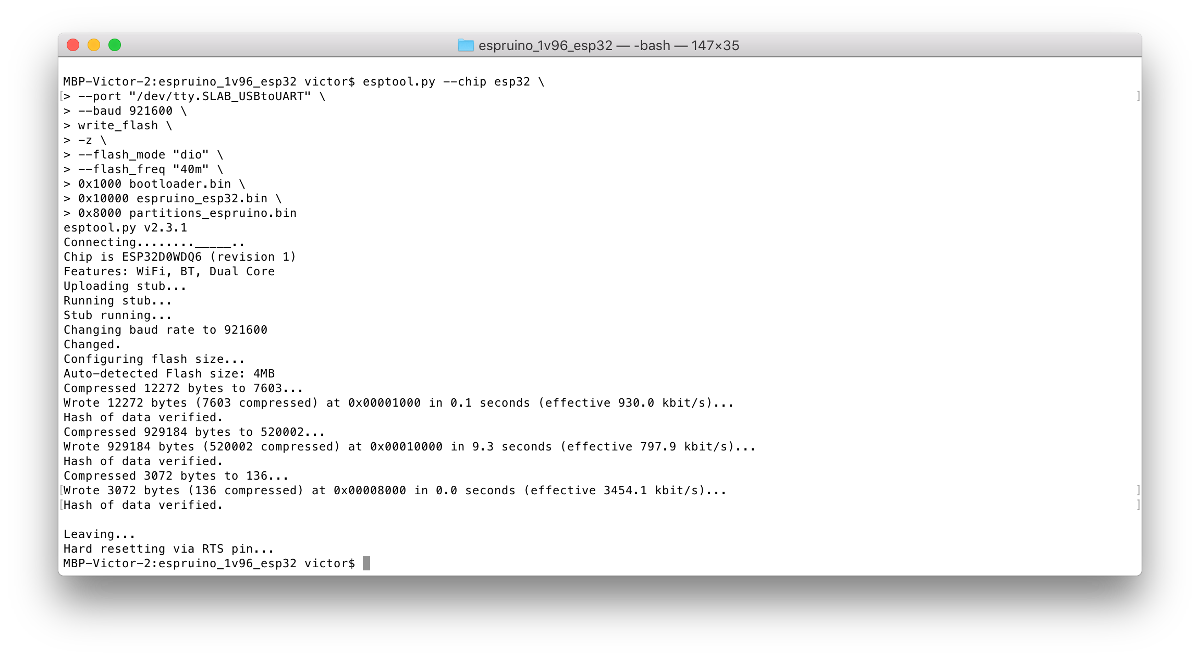
Запускаем процесс прошивки, не забыв изменить порт, указанный в данном примере, на свой, а также при необходимости указать другое имя прошивки. Здесь она называется
espruino_esp32.bin.esptool.py --chip esp32 --port /dev/ttyUSB0 --baud 921600 --after hard_reset write_flash -z --flash_mode dio --flash_freq 40m --flash_size detect 0x1000 bootloader.bin 0x8000 partitions_espruino.bin 0x10000 espruino_esp32.bin

IDE
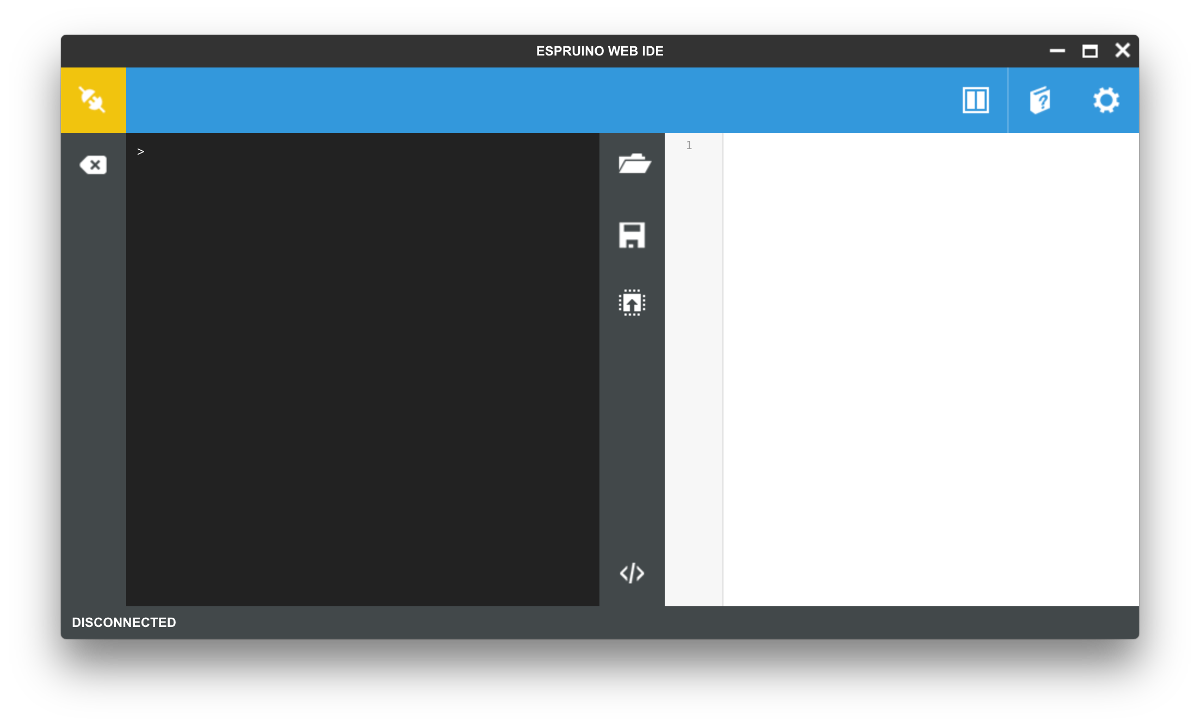
Разработчики Espruino создали свою IDE, Espruino Web IDE. Эта программа распространяется через Chrome Web Store, также существуют нативные приложения для Windows (32 и 64).

Перед первым запуском нужно залезть в настройки, вкладка COMMUNICATIONS, и убедиться, что скорость общения выставлена на 115200, а также изменить поле Save on Send с No на Yes, иначе все программы после перезапуска слетят.
Теперь достаточно запустить IDE, подключиться к плате и набрать в консоли 1+2: если ты получил 3, значит, все настроено правильно и можно начинать полноценную работу.
Загрузка …
Hello world
Во всех языках программирования, предназначенных или модифицированных для программирования микроконтроллеров, самая простая программа — так называемый Blink, мигание встроенным светодиодом. Но это как-то скучно. Поэтому нашей первой программой станет программа для управления светодиодом с помощью веб-страницы. И действительно, JS — это же язык веба.
var wifi = require("Wifi"); wifi.startAP('EspruinoAP', { password: '0123456789', authMode: 'wpa2' },function() { console.log(`AP started`); }); function onPageRequest(req, res) { var a = url.parse(req.url, true); if (a.pathname=="/") { res.writeHead(200, {'Content-Type': 'text/html'}); res.end("Hello, ][aker!</h1>»); } else if (a.pathname==»/on») { res.writeHead(200, {‘Content-Type’: ‘text/plain’}); res.end(«Enable»); digitalWrite(D2, false); } else if (a.pathname==»/off») { res.writeHead(200, {‘Content-Type’: ‘text/plain’}); res.end(«Disable»); D2.write(true); } else { res.writeHead(404, {‘Content-Type’: ‘text/plain’}); res.end(«404: Page «+a.pathname+» not found»); } } require(«http»).createServer(onPageRequest).listen(80); </code></pre>
Можно заметить, что синтаксис практически ничем не отличается от обычного JS. Давай разбираться, что же происходит в этой программе.
-
var wifi = require("Wifi")— для начала мы подгрузили необходимый нам модуль для работы с Wi-Fi. Логично будет задаться вопросом: а откуда мы его взяли? Допустим, есть встроенные в прошивку модули. А если нам нужно загрузить с какого-нибудь внешнего сайта? Функцияrequireподдерживает синтаксис видаrequire("https://github.com/espruino/EspruinoDocs/blob/master/devices/PCD8544.js");, а WebIDE для поиска модулей онлайн, по умолчанию используетсяhttps://www.espruino.com/modules. - Следующий блок кода отвечает за поднятие точки доступа с именем EspruinoAP и паролем 0123456789. В случае успешного запуска в консоль выводится соответствующее сообщение.
- Функция
onPageRequest— собственно сам веб-сервер. В этой функции разбирается адрес и проверяется, что нужно сделать, в зависимости от запроса:- если загружается первая страница —
/, то вернуть 200-й заголовок и сообщение типаtext/html«Hello, ][aker!», в обрамлении HTML-тегов; - если загружается страница включения —
/on, то вернуть 200-й заголовок и сообщение Enable, а также включить светодиод. Заметим, что используется привычная Arduin’щикам функцияdigitalWrite(pin, value); - небольшое отличие в случае страницы выключения —
/off, для выключения светодиода используется не функцияdigitalWrite(pin, value), а методwrite(value); - во всех остальных случаях возвращаем ошибку «404 — Page Not Found».
- если загружается первая страница —
- А последняя строка собственно поднимает сервер, с внутренней функцией
onPageRequest, на 80-м порте.
Важно заметить, что мы можем возвращать различный контент: обычный текст, HTML, XML и так далее.
Продолжение доступно только участникам
Вариант 1. Присоединись к сообществу «Xakep.ru», чтобы читать все материалы на сайте
Членство в сообществе в течение указанного срока откроет тебе доступ ко ВСЕМ материалам «Хакера», позволит скачивать выпуски в PDF, отключит рекламу на сайте и увеличит личную накопительную скидку! Подробнее
Вариант 2. Открой один материал
Заинтересовала статья, но нет возможности стать членом клуба «Xakep.ru»? Тогда этот вариант для тебя! Обрати внимание: этот способ подходит только для статей, опубликованных более двух месяцев назад.
Я уже участник «Xakep.ru»← Ранее Конкурс по конкурентной разведке перед PHDays 2018 стартует сегодняДалее → Команда упасть. Эксплуатируем критическую уязвимость в почтовике Exim 4
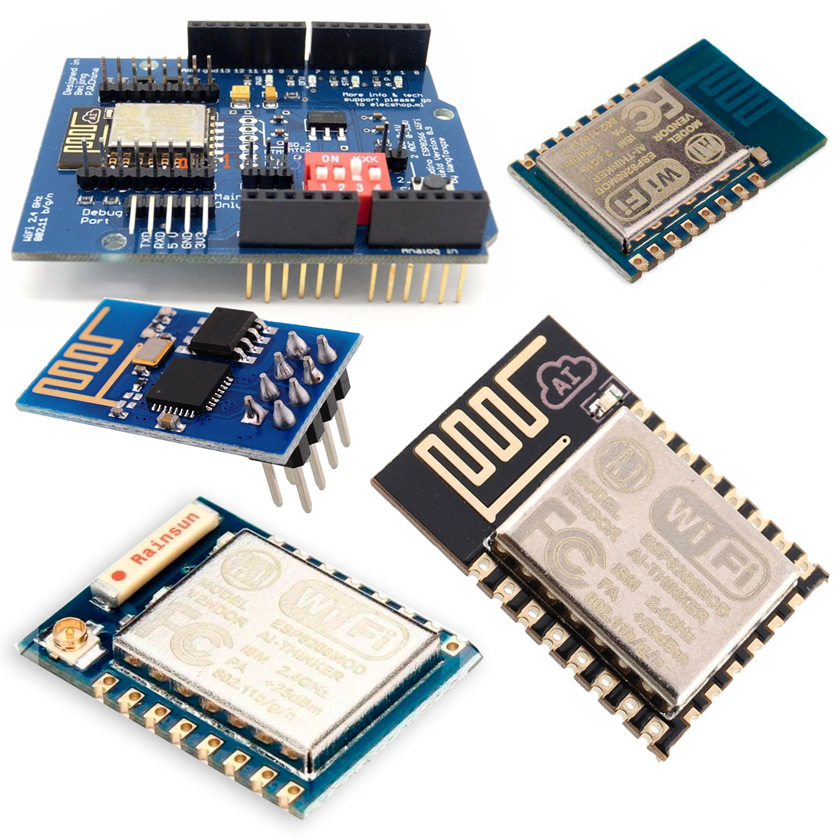
Здравствуйте! Сегодня я хотел-бы рассказать про Wi-Fi модуль ESP8266.
При первом моем знакомстве с этим модулем, сразу, все пошло не так гладко, как того хотелось бы. И поэтому для других начинающих радиолюбителей – программистов, я решил написать маленькое эссе, дабы они не наступали на те же грабли что и я.
Вид различных модулей семейства ESP 8266
И первое, о чем я бы хотел рассказать, это как правильно подключить ESP8266 модуль.
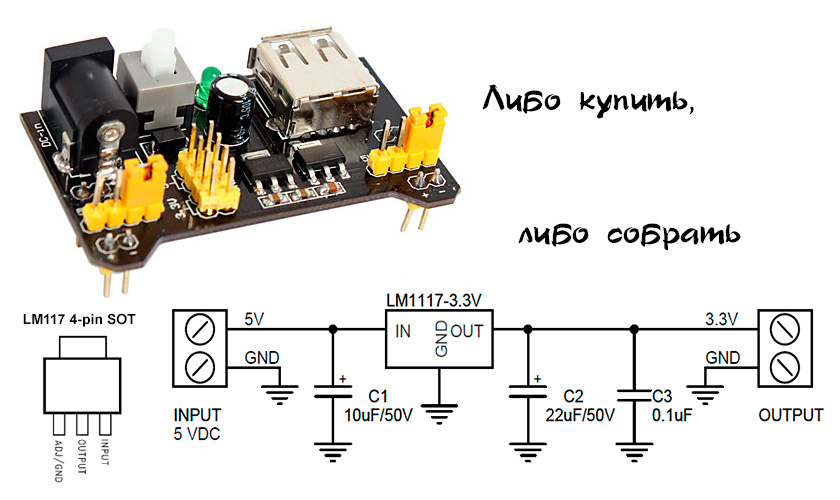
ВНИМАНИЕ! Не подключайте модуль к 5V! Это скорее всего приведет к его повреждению. Он работает от 3,3V! Это напряжение желательно получить от не зависимого источника питания.
Модуль дополнительного питания 5V и 3,3V. Схема преобразователя на LM1117-3.3V
Если вы решили подсоединить его к порту питания 3.3V Arduino, то запитайте Arduino от дополнительного блока питания мощностью не менее 2A.
Проверка
Для работы модуля нужно подключить ножки GPIO15 и GND к земле, а CH_PC(CH_PD) и VCC к +3.3V, это позволит вам проверить работу модуля. Светодиоды на модуле должны засветиться.
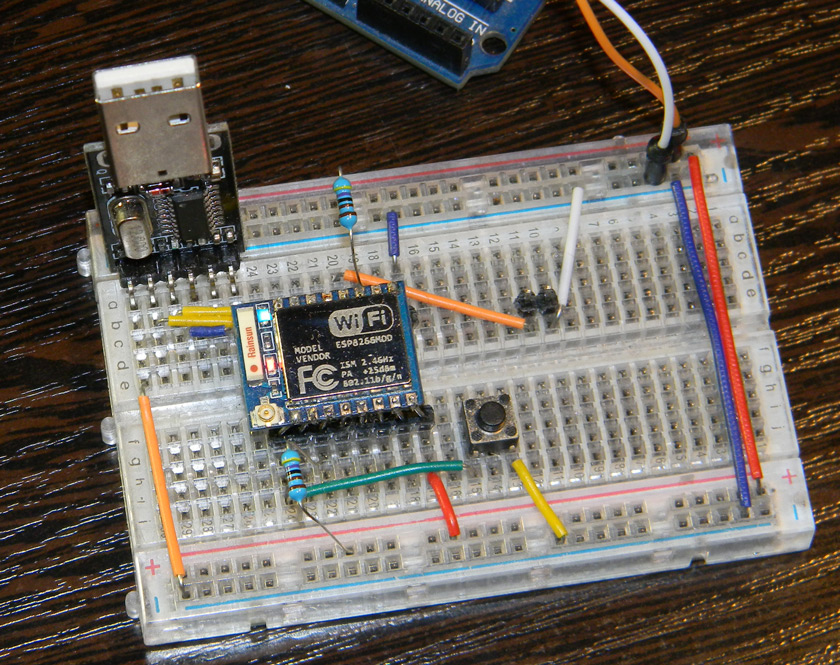
ESP 8288 на макетной плате в работе
После чего появится Wi-Fi точка доступа, доступ к которой будет без пароля, если не появилась, то проверьте правильность подключения, если все правильно, замерьте напряжение на GND и VCC – оно должно быть не менее 3 -3.3V, если меньше, нужен блок помощнее. Если напряжение в норме, а светодиоды не светятся, и точка доступа Wi-Fi не появилась, значит все плохо, и нужен другой модуль.
Прошивка.
Чтобы прошить esp8266 (загрузить определенную программу в запоминающее устройство модуля) — самое простое, это использовать модуль TTL-USB – это адаптер конвертер USB/UART, который эмулирует работу COM порта через порт USB.
Для правильной работы TTL-USB, нужны драйвера под вашу операционную систему, их необходимо найти и установить. Для разных модулей они отличаются. Их можно отыскать в интернет по названию микросхемы на Вашем модуле. Это отдельная тема для обсуждения, и если вы только начинающий пользователь ПК, то попросите кого ни будь Вам помочь с их установкой, т.к. от правильной работы этого модуля зависит успех дальнейшего проекта. (В конце статьи я дам ссылку на драйвера для конкретно моего блока и магазин где купить TTL-USB, именно такой как у меня.
ВНИМАНИЕ! Так как модуль ESP8266 работает исключительно от 3,3 вольт, то ваш модуль TTL-USB, по-хорошему, тоже должен иметь питание 3,3V или двойное 3,3V или 5V, которое может задаваться перемычкой на плате. Ели у Вас он работает от 5V, то вам необходимо согласовывать сигналы чтения – записи RX-ТХ, TTL-USB с модулем ESP8266, т.е. снизить их до 3,3V, в противном случае модуль ESP8266 может выйти из строя.
Если не указано иное, то при согласовании уровней предполагается, что 5В и 3.3В устройства имеют общую «землю».
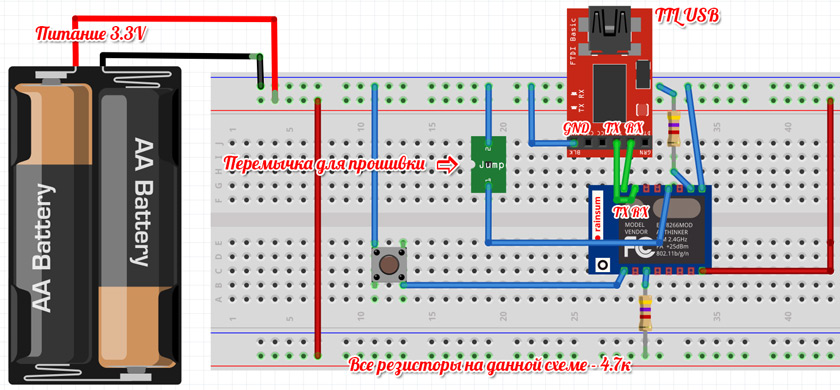
Схема собрана в программе Fritzing
Далее для прошивки через TTL-USB нужно подключить TX (модуль ESP8266) к RX (TTL-USB), RX (модуль ESP8266) к TX (TTL-USB), не забудьте про то, что это должно быть 3,3V!
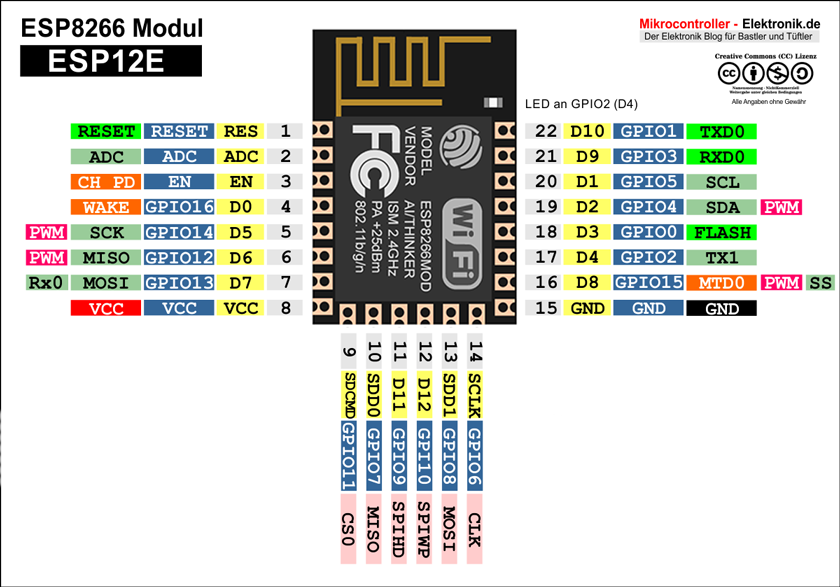
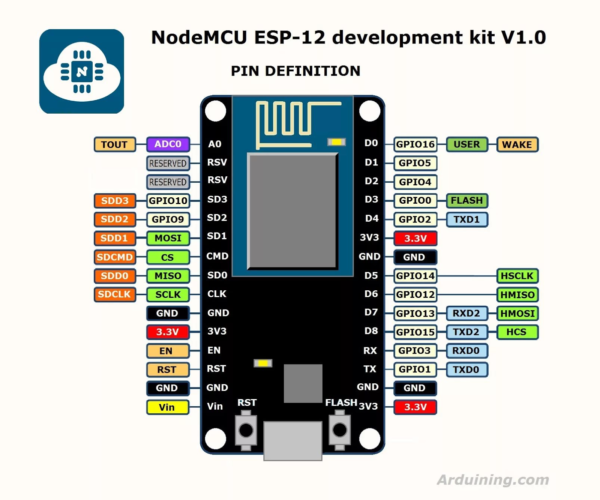
ESP8266-12E описание расположения выводов
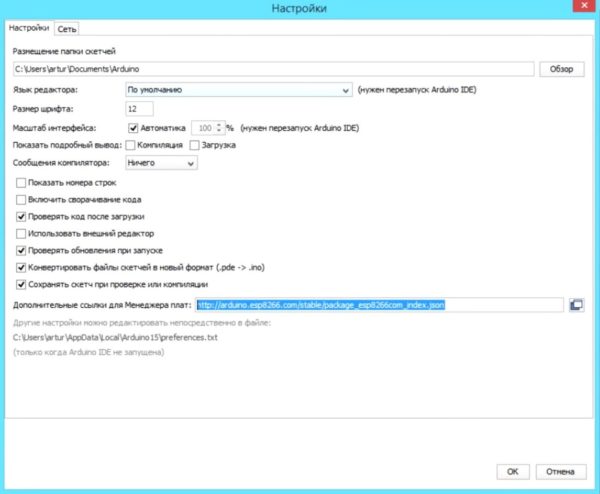
Далее на всю конструкцию подаем питание. Заходим в среду программирования Arduino IDE и нажимаем «Файл – Настройки. Ищем «Дополнительные ссылки для менеджера плат» добавляем ссылку http://arduino.esp8266.com/stable/package_esp8266com_index.json нажимаем и ставим галочку выше «Показать подробный вывод: Компиляция». Жмём ОК.
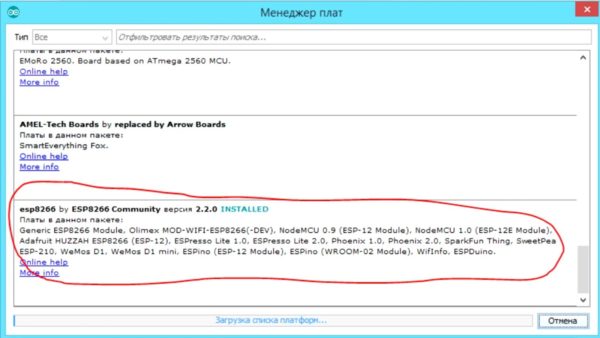
Находим «ИНСТРУМЕНТЫ – Плата – Менеджер плат…». Выбираем тип: «Все», и в поиске пишем esp8266. Устанавливаем версию 2.4.1. Дальше скачиваем этот файл ( https://yadi.sk/d/-KYk_oLX3VmckD — это ESP8266 Sketch Data Upload ). Разархивируем его и папку ESP8266FS копируем в C:Program Files (x86)Arduinotools . Если у вас нету Program Files(x86), то зайдите в Program Files. Перезапускаем Arduino IDE. Теперь у нас во вкладке «Инструменты» должна появиться функция ESP8266 Sketch Data Upload, нужная для того чтобы загрузить данные в модуль.
Проверка на «отзывчивость».
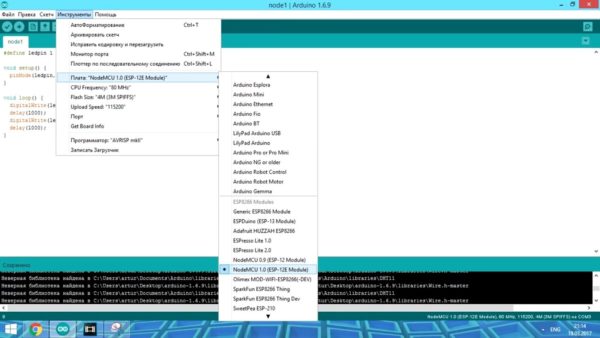
Проверять мы будем через AT команды. Во вкладке «Инструменты – Плата» есть плата Generic ESP8266 Module, выбираем её. Выбираем порт к которому подключен TTL-USB (смотрим в Управление компьютером – Диспетчер устройств – Порты COM и LPT – находим свое устройство и порт). Дальше заходим в монитор порта в Arduino. Выбираем скорость 115200 бод и NL & CR. Далее вводим самую простейшую команду в сроке для ввода команд:
AT
В ответ вы должны увидеть:
OK
Если ответ получен, и вы получили OK, то все отлично, и теперь вы можете работать с модулем по полной, а если нет…, то проверяйте подключение модуля и исправность TTL-USB.
Прошивка.
Прошивать можно через разные программы. Например файл .bin можно через XTCOM UTIL(http://esp8266.ru/download/esp8266-utils/XTCOM_UTIL.zip). А есть прошивки через Arduino IDE, там все просто: вставляете код прошивки, если есть в папке скетча папка data, то сначала нажимаете ESP8266 Sketch Data Upload, ждете. А потом загружаете сам скетч (предварительно перезагрузив модуль).
Если вам что-то не понятно, обратитесь к справочной информации через поисковые системы, или к знающим людям.
Спасибо всем за просмотр данной записи. Удачи!
Рассматриваем плату NodeMCU, знакомимся с ее характеристиками и способом подключения.
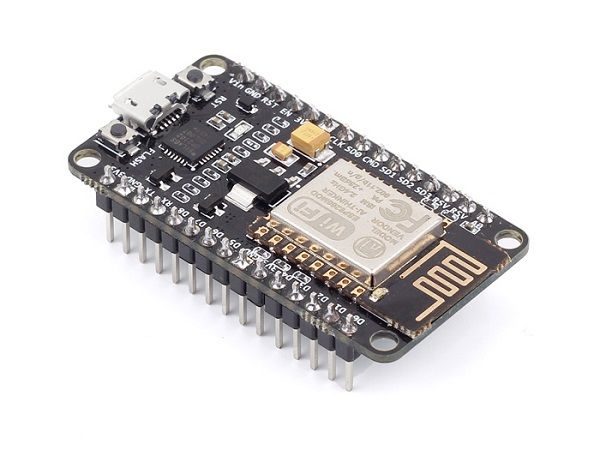
Плата NodeMCU
Для чего нужна NodeMCU?
NodeMCU — это платформа на основе модуля ESP8266. Плата предназначена для удобного управления различными схемами на расстоянии посредством передачи сигнала в локальную сеть или интернет через Wi-Fi. Возможности применения этой платы ограничивается лишь вашей фантазией. К примеру, на базе Node MCU можно создать «умный дом», настроив управление светом или вентиляцией через телефон, регистрацию показаний датчиков и многое другое.
Характеристики NodeMCU
Размер платы NodeMCU — 6 * 3 см. Плата довольно компактная, это позволяет использовать ее в большем количестве проектов. «Ноги» NodeMCU расположены так, что ее без проблем можно установить в макетную плату (breadboard).
На лицевой части платы разъем Micro USB, с помощью которого в контроллер заливают скетчи или подают питание от powerbank-а или компьютера.
Рядом с разъемом располагаются две кнопки: «Flash» и «Reset». Кнопка «Flash» используется для отладки, а кнопка «Reset» для перезагрузки платы.
Больше всего места на плате занимает чип ESP8266,на котором уставлен микропроцессор с тактовой частотой 80 МГц (можно разогнать до 160 МГц). Плата имеет 4 мегабайта Flash-памяти.
Для питания на плату можно подавать напряжение от 5 до 12 В, но рекомендуется от 10 В. Можно питать как от Micro USB, так и от контакта Vin (от 5В.). Также существуют дополнительные платы расширения для удобного питания модулей.
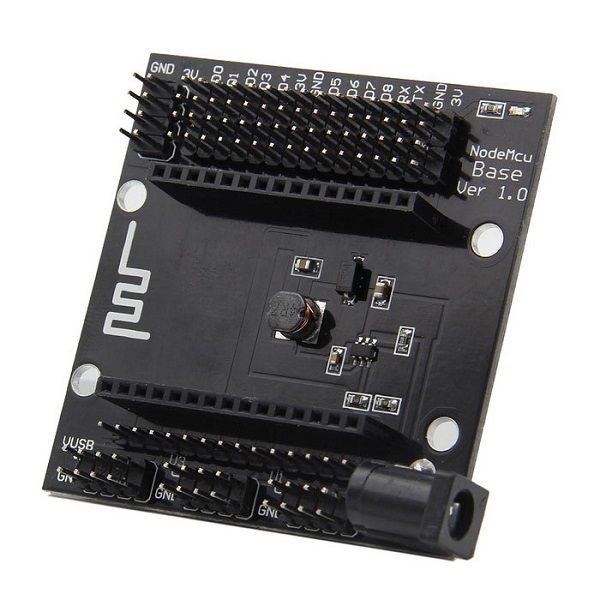
Плата для питания NodeMCU
Плата потребляет небольшое количество энергии. Это позволяет использовать ее с автономным питанием.
NodeMCU имеет 11 портов ввода-вывода общего назначения.
Некоторые из портов имеют дополнительные функции:
- D9, D10 — UART
- D1, D2 — I²C/TWI
- D5–D8 — SPI
- D1–D10 — выходы с ШИМ (PWM)
- A0 — аналоговый вход с АЦП.
Подключение NodeMCU
Подключаем плату NodeMCU к компьютеру с помощью USB кабеля:
- cначала необходимо установить драйвер CP2102, затем открываем Arduino IDE,
- заходим в раздел «Файл» -> «Настройки» и найдем строчку «дополнительные ссылки для менеджера плат» и вставляем туда следующую ссылку http://arduino.esp8266.com/versions/2.3.0/package_esp8266com_index.json,
- заходим в раздел «инструменты» -> «плата» -> «менеджер плат», где выбираем «esp8266» и скачиваем последнюю версию,
- заходим в раздел «инструменты» -> «плата» и находим Node MCU,
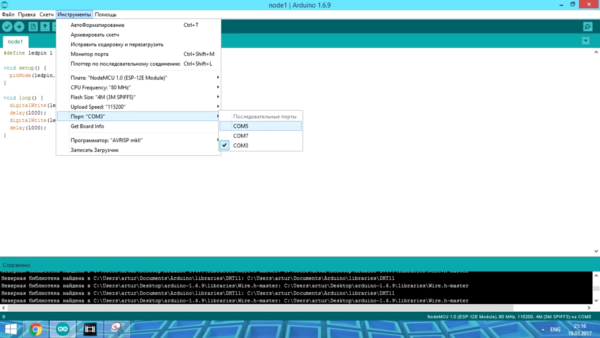
- необходимо в том же разделе зайти в раздел «порт» и выбрать тот, в который подключена плата,
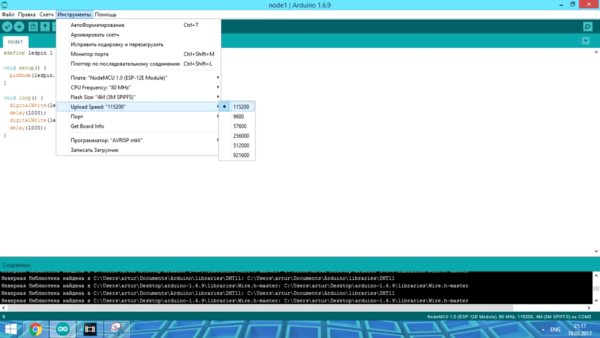
- установить в разделе инструменты: Upload speed (115200 bouad).
NodeMCU: мигающий светодиод
Рассмотрим простейшую схему — мигание светодиодом. В скетче можно задать частоту мигания светодиода. #define ledpin 1 // GPIO1/TXD01 void setup() { pinMode(ledpin, OUTPUT); } void loop() { digitalWrite(ledpin, HIGH); delay(1000); digitalWrite(ledpin, LOW); delay(1000); }
Видео NodeMCU: введение в интернет вещей:
Пины NodeMCU располагаются так:
Смотрите также:
Учебный курс «Arduino для начинающих»: главная страница.
Посты по урокам:
- Первый урок: Светодиод.
- Второй урок: Кнопка.
- Третий урок: Потенциометр.
- Четвертый урок: Сервопривод.
- Пятый урок: Трехцветный светодиод.
- Шестой урок: Пьезоэлемент.
- Седьмой урок: Фоторезистор.
- Восьмой урок: Датчик движения (PIR) на Arduino. Автоматическая отправка E-mail.
- Девятый урок: Подключение датчика температуры и влажности DHT.
- Десятый урок: Подключение матричной клавиатуры.
Все посты сайта «Занимательная робототехника» по тегу Arduino.
YouTube канал Занимательной робототехники и YouTube канал ArturosTV, где публикуются видео-уроки.
Не знаете, где купить Arduino и NodeMCU? Низкие цены, спецпредложения и бесплатная доставка на сайтах AliExpress и DealExtreme. Если нет времени ждать посылку из Китая — рекомендуем интернет-магазин Амперка. Низкие цены и быструю доставку предлагает интернет-магазин ROBstore. Смотри также список магазинов.
Используемые источники:
- https://xakep.ru/2018/05/04/esp32/
- http://arduinokit.ru/arduino/esp-8266.html
- http://edurobots.ru/2017/04/nodemcu-esp8266/

 Шесть простых способов присоединить Arduino к Android
Шесть простых способов присоединить Arduino к Android  Как изменить ttl на андроид без root прав: что это такое, основные способы замены
Как изменить ttl на андроид без root прав: что это такое, основные способы замены

 МТС тарифище — описание способа раздачи интернета (обход ограничения)
МТС тарифище — описание способа раздачи интернета (обход ограничения)













 WiFi выключатель Sonoff Pow. Управление и измерение мощности нагрузки по WiFi (Обзор с печальным концом)
WiFi выключатель Sonoff Pow. Управление и измерение мощности нагрузки по WiFi (Обзор с печальным концом) Обход ограничений МТС Безлимитище Торрент
Обход ограничений МТС Безлимитище Торрент Wifi jammer esp8266 своими руками
Wifi jammer esp8266 своими руками Как обойти ограничение раздачи интернета на «Тарифище» от МТС
Как обойти ограничение раздачи интернета на «Тарифище» от МТС