Содержание
- 1 Определение и аналогичные термины
- 2 История
- 3 Интерфейс
- 4 Состав
- 5 Деловое использование
- 6 Разработка
- 7 Приложения
- 8 Смотрите также
- 9 Рекомендации
- 10 Внешние ссылки
- 11 Введение
- 12 Схема установки
- 13 Публикация баз 1С на веб сервере
- 14 Доступ к файловой базе 1с через интернет в браузере
- 15 Какие бывают проблемы с работой в 1С через браузер
- 16 Подключение через Платформу 1С:Предприятие к базе 1С, опубликованной в веб
- 17 Бэкап баз 1С
- 18 Заключение
- 19 Онлайн курс по Kubernetes

Horde — это веб-приложение с открытым исходным кодом .
Веб — приложений (или веб — приложение ) является программное приложение , которое работает на веб — сервере , в отличие от компьютера на основе компьютерных программ , которые запускаются локально на операционной системе (ОС) устройства. Пользователь получает доступ к веб-приложениям через веб-браузер с активным сетевым подключением. Эти приложения программируются с использованием смоделированной структуры клиент-сервер — пользователю (« клиенту ») предоставляются услуги через внешний сервер , размещенный на стороннем
сервере
. Примеры часто используемых веб-приложений: электронная почта , розничные продажи в Интернете ,
онлайн-банкинг
и онлайн-аукционы .
Определение и аналогичные термины
Общее различие между динамической веб-страницей любого типа и «веб-приложением» неясно. Веб-сайты, которые, скорее всего, будут называться «веб-приложениями», — это те, которые имеют функции, аналогичные настольному программному приложению или мобильному приложению . HTML5 представил явную языковую поддержку для создания приложений, которые загружаются как веб-страницы, но могут хранить данные локально и продолжать работать в автономном режиме.
Одностраничные приложения больше похожи на приложения, потому что они отвергают более типичную веб-парадигму перемещения между отдельными страницами с разными URL-адресами . Это связано с тем, что отдельные компоненты можно заменять или обновлять без необходимости обновлять всю веб-страницу (Jadhar, Sawant and Desbmukh, 2015). Одностраничные фреймворки могут использоваться для ускорения разработки такого веб-приложения для мобильной платформы, поскольку оно позволяет сэкономить пропускную способность, а также избавиться от загрузки внешних файлов (Jadhar, Sawant and Desbmukh, 2015).
Мобильное веб-приложение
Существует несколько способов настройки таргетинга на мобильные устройства при создании веб-приложений:
- Адаптивный веб-дизайн можно использовать для создания веб-приложения — будь то обычный веб-сайт или одностраничное приложение, которое можно просматривать на небольших экранах, которые хорошо работают с сенсорными экранами.
- Прогрессивные веб-приложения (PWA) — это веб-приложения, которые загружаются как обычные веб-страницы или веб-сайты, но могут предлагать пользователю такие функции, как автономная работа и доступ к оборудованию устройства, традиционно доступный только для собственных мобильных приложений.
- Нативные приложения или «мобильные приложения» запускаются непосредственно на мобильном устройстве, точно так же, как обычное программное обеспечение запускается непосредственно на настольном компьютере без веб-браузера (и, возможно, без необходимости подключения к Интернету); обычно они написаны на Java (для устройств Android ), Objective-C или Swift (для устройств iOS ). В последнее время фреймворки позволяют разрабатывать собственные приложения для всех платформ с использованием языков, отличных от каждого стандартного родного языка.
- Гибридные приложения встраивают веб-сайт в собственное приложение, возможно, используя гибридную структуру. Это позволяет разрабатывать с использованием веб-технологий (и, возможно, напрямую копировать код с существующего мобильного веб-сайта), сохраняя при этом определенные преимущества нативных приложений (например, прямой доступ к оборудованию устройства, автономная работа, видимость магазина приложений). Платформы гибридных приложений включают Apache Cordova , Electron , Flutter , Haxe , React Native и Xamarin .
История
В более ранних вычислительных моделях, таких как клиент-сервер, нагрузка обработки приложения распределялась между кодом на сервере и кодом, установленным на каждом клиенте локально. Другими словами, приложение имело свою собственную предварительно скомпилированную клиентскую программу, которая служила его пользовательским интерфейсом и должна была быть отдельно установлена на персональном компьютере каждого пользователя . Обновление серверного кода приложения обычно также требует обновления клиентского кода, установленного на каждой пользовательской рабочей станции, что увеличивает стоимость поддержки и снижает производительность . Кроме того, как клиентский, так и серверный компоненты приложения обычно были жестко привязаны к определенной компьютерной архитектуре и операционной системе, и перенос их на другие часто был непомерно дорогим для всех приложений, кроме самых крупных (в настоящее время собственные приложения для мобильных устройств также затруднены. некоторыми или всеми вышеперечисленными проблемами).
Напротив, веб-приложения используют веб-документы, написанные в стандартном формате, таком как HTML и JavaScript , которые поддерживаются множеством веб-браузеров. Веб-приложения можно рассматривать как особый вариант клиент-серверного программного обеспечения, в котором клиентское программное обеспечение загружается на клиентский компьютер при посещении соответствующей веб-страницы с использованием стандартных процедур, таких как HTTP . Обновления клиентского веб-программного обеспечения могут происходить каждый раз при посещении веб-страницы . Во время сеанса веб-браузер интерпретирует и отображает страницы и действует как универсальный клиент для любого веб-приложения.
На заре Интернета каждая отдельная веб-страница доставлялась клиенту в виде статического документа, но последовательность страниц все еще могла обеспечивать интерактивное взаимодействие, поскольку пользовательский ввод возвращался через элементы веб- формы, встроенные в разметку страницы. Однако каждое существенное изменение на веб-странице требовало возврата на сервер и обратно для обновления всей страницы.
В 1995 году Netscape представила клиентский язык
сценариев
под названием JavaScript, позволяющий программистам добавлять некоторые динамические элементы в пользовательский интерфейс, работающий на стороне клиента. Таким образом, вместо отправки данных на сервер для создания всей веб-страницы встроенные сценарии загруженной страницы могут выполнять различные задачи, такие как проверка ввода или отображение / скрытие частей страницы.
В 1996 году Macromedia представила Flash , проигрыватель векторной анимации , который можно было добавить в браузеры в качестве подключаемого модуля для встраивания анимации на веб-страницы. Это позволило использовать язык сценариев для программирования взаимодействий на стороне клиента без необходимости связываться с сервером.
В 1999 году концепция «веб-приложения» была представлена на языке Java в спецификации сервлетов версии 2.2. [2.1?]. В то время уже были разработаны и JavaScript, и XML , но Ajax еще не был придуман, а объект XMLHttpRequest только недавно был представлен в Internet Explorer 5 как объект ActiveX .
В 2005 году был придуман термин Ajax, и такие приложения, как Gmail, начали делать свои клиентские части все более и более интерактивными. Сценарий веб-страницы может связываться с сервером для хранения / получения данных без загрузки всей веб-страницы.
В 2007 году Стив Джобс объявил, что веб-приложения, разработанные в HTML5 с использованием архитектуры AJAX , станут стандартным форматом для приложений iPhone . Нет комплект разработки программного обеспечения не требуется (SDK), и приложения будут полностью интегрированы в устройство через Safari браузер двигателя. Позже эта модель была заменена на App Store , как средство предотвращения взломов и успокоения разочарованных разработчиков.
В 2014 году был окончательно доработан HTML5 , который обеспечивает графические и мультимедийные возможности без необходимости использования клиентских подключаемых модулей. HTML5 также обогатил семантическое содержание документов. API и объектная модель документа (DOM) больше не являются второстепенными, а являются фундаментальными частями спецификации HTML5. WebGL API проложил путь для продвинутой трехмерной графики, основанной на холсте HTML5 и языке JavaScript. Они имеют важное значение для создания полнофункциональных веб-приложений, действительно независимых от платформы и браузера .
В 2016 году во время ежегодной конференции Google IO Эрик Бидельман (старший инженер по программам для разработчиков) представил прогрессивные веб-приложения (PWA) в качестве нового стандарта в веб-разработке. Джефф Бертофт, главный программный менеджер Microsoft , сказал: «Google лидирует с прогрессивными веб-приложениями, и после долгого процесса мы решили, что нам необходимо полностью поддерживать его». Таким образом, Microsoft и Google поддерживают стандарт PWA.
Интерфейс
Благодаря Java , JavaScript , CSS , Flash , Silverlight и другим технологиям возможны специфические для приложения методы, такие как рисование на экране, воспроизведение звука и доступ к клавиатуре и мыши. Многие службы работали над тем, чтобы объединить все это в более знакомый интерфейс, напоминающий операционную систему. Эти технологии также поддерживают универсальные методы, такие как перетаскивание . Веб-разработчики часто используют клиентские сценарии для добавления функциональности, особенно для создания интерактивного взаимодействия, не требующего перезагрузки страницы. Недавно были разработаны технологии для координации клиентских сценариев с серверными технологиями, такими как ASP.NET , J2EE , Perl / Plack и PHP .
Ajax , метод веб-разработки, использующий комбинацию различных технологий, является примером технологии, которая создает более интерактивный опыт.
Состав
Приложения обычно разбиваются на логические блоки, называемые «уровнями», где каждому уровню назначается роль. Традиционные приложения состоят только из 1 уровня, который находится на клиентском компьютере, но веб-приложения по своей природе допускают n-уровневый подход. Хотя возможно множество вариантов, наиболее распространенной структурой является трехуровневое приложение. В наиболее распространенной форме эти три уровня называются презентацией , приложением и хранилищем в указанном порядке. Веб-браузер — это первый уровень (презентация), движок, использующий некоторые технологии динамического веб-контента (например, ASP , CGI , ColdFusion , Dart , JSP / Java , Node.js , PHP , Python или Ruby on Rails ) — средний уровень. (логика приложения), а база данных — третий уровень (хранилище). Веб-браузер отправляет запросы на средний уровень, который обслуживает их, выполняя запросы и обновления базы данных, а также создает пользовательский интерфейс.
Для более сложных приложений трехуровневое решение может оказаться недостаточным, и может быть выгодно использовать n-уровневый подход, где наибольшее преимущество состоит в разбиении бизнес-логики, которая находится на уровне приложения, на более мелкую. модель. Еще одно преимущество может заключаться в добавлении уровня интеграции, который отделяет уровень данных от остальных уровней, предоставляя простой в использовании интерфейс для доступа к данным. Например, доступ к данным клиента можно получить путем вызова функции list_clients () вместо выполнения запроса SQL непосредственно к таблице клиента в базе данных. Это позволяет заменять базовую базу данных без каких-либо изменений на других уровнях.
Некоторые считают веб-приложение двухуровневой архитектурой. Это может быть «умный» клиент, который выполняет всю работу и запрашивает «тупой» сервер, или «тупой» клиент, который полагается на «умный» сервер. Клиент будет обрабатывать уровень представления, сервер будет иметь базу данных (уровень хранения), а бизнес-логика (уровень приложения) будет находиться на одном из них или на обоих. Хотя это увеличивает масштабируемость приложений и разделяет отображение и базу данных, это по-прежнему не дает возможности для истинной специализации слоев, поэтому большинство приложений перерастут эту модель.
Деловое использование
Новой стратегией компаний, производящих прикладное программное обеспечение, является предоставление веб-доступа к программному обеспечению, которое ранее распространялось как локальные приложения. В зависимости от типа приложения может потребоваться разработка совершенно другого интерфейса на основе браузера или просто адаптация существующего приложения для использования другой технологии представления. Эти программы позволяют пользователю вносить ежемесячную или годовую плату за использование программного приложения без необходимости его установки на локальный жесткий диск. Компания, которая следует этой стратегии, известна как поставщик услуг приложений (ASP), и ASP в настоящее время привлекают большое внимание в индустрии программного обеспечения.
Нарушения безопасности в приложениях такого типа вызывают серьезную озабоченность, поскольку могут затрагивать как корпоративную информацию, так и данные частных клиентов. Защита этих ресурсов — важная часть любого веб-приложения, и есть некоторые ключевые рабочие области, которые необходимо включить в процесс разработки. Сюда входят процессы аутентификации, авторизации, обработки активов, ввода, регистрации и аудита. Встраивание безопасности в приложения с самого начала может быть более эффективным и менее разрушительным в долгосрочной перспективе.
Веб-приложения модели
облачных вычислений
представляют собой программное обеспечение как услугу (SaaS). Существуют бизнес-приложения, предоставляемые как SaaS для предприятий за фиксированную плату или плату в зависимости от объема использования. Другие веб-приложения предлагаются бесплатно, часто принося доход от рекламы, отображаемой в интерфейсе веб-приложения.
Разработка
Написание веб-приложений часто упрощается за счет использования фреймворка веб-приложений . Эти структуры облегчают быструю разработку приложений , позволяя группе разработчиков сосредоточиться на тех частях своего приложения, которые уникальны для их целей, без необходимости решать общие проблемы разработки, такие как управление пользователями. Многие из используемых фреймворков представляют собой программное обеспечение с открытым исходным кодом .
Использование фреймворков веб-приложений часто может уменьшить количество ошибок в программе, как за счет упрощения кода, так и за счет того, что одна группа может сосредоточиться на фреймворке, в то время как другая сосредоточится на конкретном варианте использования. В приложениях, которые постоянно подвергаются попыткам взлома в Интернете, проблемы с безопасностью могут быть вызваны ошибками в программе. Фреймворки также могут способствовать использованию передовых методов, таких как GET после POST .
Кроме того, существует потенциал для разработки приложений в операционных системах Интернета , хотя в настоящее время не так много жизнеспособных платформ, которые соответствуют этой модели.
Приложения
Примерами приложений для браузера являются простое офисное программное обеспечение ( текстовые процессоры , электронные таблицы и инструменты для презентаций ), но они также могут включать более сложные приложения, такие как управление проектами, автоматизированное проектирование , редактирование видео и точки продаж .
Смотрите также
Рекомендации
Внешние ссылки
- Архитектурная онлайн-платформа
- Рекомендации HTML5 Draft , изменения в HTML и связанных API для облегчения разработки веб-приложений.
- Другой путь вперед — статья, в которой утверждается, что будущее за сервером, а не за богатыми интерфейсами на клиенте.
- Веб-приложения в Curlie
- бочая группа по
веб-приложениям
в Консорциуме World Wide Web (W3C)
- PWA на Web.dev от разработчиков Google .
</h2></h2></h2></ul>
Сегодня расскажу про удобную и эффективную схему работы с базами 1С для малого бизнеса. Я настрою публикацию файловых баз 1С через веб сервер с использованием https и защитой доступа дополнительным паролем. Тут не будет каких-то особенных откровений или филигранных решений. Просто расскажу, как я обычно это все настраиваю в комплексе со всем остальным.
Если у вас есть желание научиться строить и поддерживать высокодоступные и надежные системы, рекомендую познакомиться с онлайн-курсом «Специализация Administrator Linux» в OTUS. Курс для новичков из двух ступеней — Junior и Middle. Полная программа курса по . СодержаниеВведениеСхема установкиПубликация баз 1С на веб сервереУстановка и настройка Apache 2.4 в WindowsДоступ к файловой базе 1с через интернет в браузереКакие бывают проблемы с работой в 1С через браузерПодключение через Платформу 1С:Предприятие к базе 1С, опубликованной в вебБэкап баз 1СЗаключениеПомогла статья? Подписывайся на telegram канал автора
Введение
Допустим, у вас небольшой рабочий коллектив и вам нужно работать с базами 1С. Одновременно там будет работать 2-3 человека, редко 5. В общем, в этих пределах. Вам надо купить как минимум 5 софтовых лицензий для сотрудников. Но куда их ставить, если у каждого сотрудника свой компьютер, а сервер терминалов поднимать не было в ваших планах. Во-первых, он денег стоит, во-вторых, его надо настраивать, обслуживать, защищать от угроз извне, если доступ будет по rdp. В общем, на маленьких масштабах это пушкой по воробьям. Чего уж говорить о клиент серверной установке 1С с использованием сервера баз данных mssql или postgresql. Для небольших компаний это перебор как по цене, так и функционалу. Я предлагаю решение значительно проще.
На помощь приходит публикация баз 1С на веб сервере с доступом пользователей через браузер. Лицензии ставятся на один компьютер. На него устанавливается веб сервер, публикуются базы 1С и настраивается доступ. Пользователям достаточно будет передать только ссылку для работы в базах. Это удобная схема работы, плюс в целом быстродействие файловых баз при одновременной работе нескольких пользователей будет выше. Ко всему прочему еще и пользователям на компьютер не нужно ставить платформу и обновлять ее.
Схема установки
Я предлагаю следующую схему работы с базами 1С при их публикации. Доступ нужен будет отовсюду через интернет. Для этого арендуется выделенный сервер, например в selectel. Достаточно будет сервера примерно за 4000р. с 2 ssd дисками и 32g оперативной памяти. Туда ставится гипервизор proxmox. И настраиваются минимум 3 виртуальные машины:
- Любая windows система, где работает 1С. Если для подстраховки нужен терминальный доступ по rdp, то ставится windows server.
- Linux система, где будет работать nginx в качестве revers proxy. На ней будет настроен https с валидным сертификатом и при необходимости парольная защита.
- Любая система по вашему вкусу для бэкапов баз 1С. Они нужны будут для защиты основной виртуалки от шифровальщиков и прочей вирусни, которая может повредить базы данных. Смысл этой виртуалки в том, что тут бэкапы будут изолированы с ограниченным доступом. На этой же виртуалке настраивается передача этих бэкапов куда-то еще. Не должно быть так, что все архивные копии хранятся на одном физическом сервере у одного хостера.
Это минимальный набор виртуалок. Сюда же можно добавить мониторинг либо еще какой-то сервис, необходимый вашей компании. Например чат или ip телефония. Производительности дедика хватит для небольшой компании.
Публикация баз 1С на веб сервере
Идем на виртуалку с windows и работаем там с 1С. Кстати, если хотите обойтись вообще без windows, то есть возможность настроить публикацию баз 1С на linux на примере Centos.
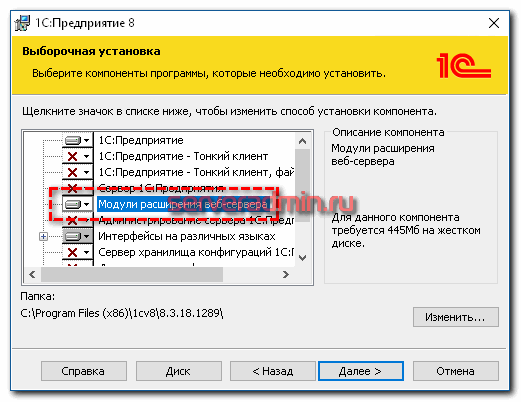
Для начала устанавливаем технологическую платформу и не забываем выбрать Модули расширения веб-сервера.
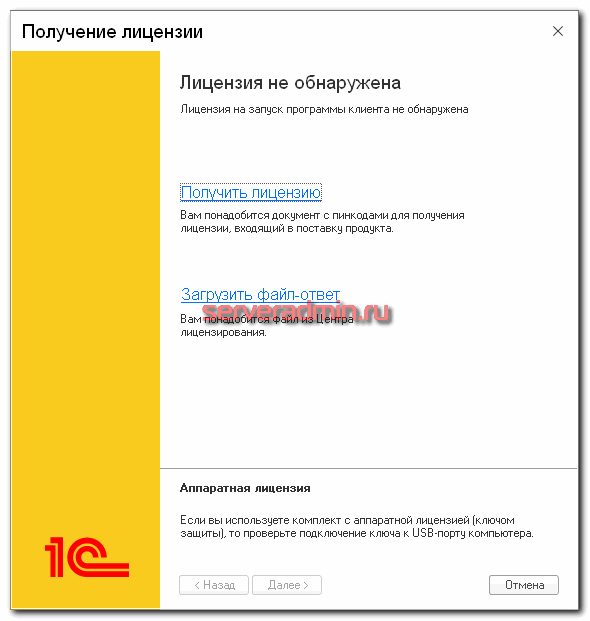
Создаем там необходимую вам базу данных. Я покажу на примере публикации типовой базы Бухгалтерия 3.0. При первом запуске необходимо будет установить на этот компьютер софтовые лицензии. Они будут использоваться при доступе к базам через браузер.
Установка и настройка Apache 2.4 в Windows
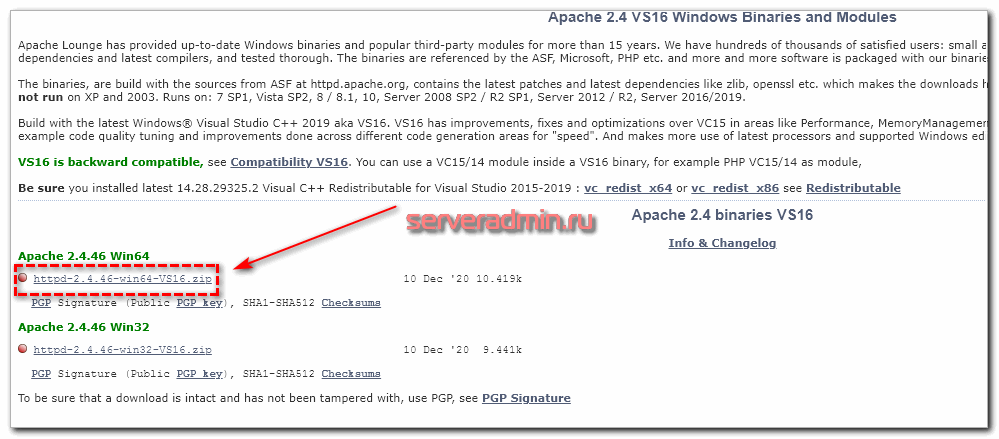
Теперь устанавливаем apache 2.4. С ним опубликовать базы 1С проще и быстрее, чем с iis. Качаем apache отсюда — https://www.apachelounge.com/download/
Если у вас не установлен Visual C++ Redistributable for Visual Studio 2015-2019, то скачайте дистрибутивы там же. Бинарники apache скачали, теперь распакуем их в папку C:/apache24/. Затем идем в конфигурационный файл apache C:Apache24confhttpd.conf, открываем его блокнотом и изменяем там несколько параметров:
ServerName localhost:80 ErrorLog "|C:/apache24/bin/rotatelogs.exe -l C:/apache24/logs/errorlog.%Y-%m-%d.log 2592000"
Последняя строка это автоматическая ротация логов. Рекомендую ее сразу настроить, а не откладывать на потом. Если у вас по какой-то причине нет возможности использовать стандартный порт 80, потому что он занят кем-то другим, то можно использовать любой другой, например 81. Я всегда так и делал раньше. Но с недавних пор это стало приводить к ошибке, так как после публикации баз 1c через reverse proxy с https, стали вылезать ссылки вида https://1c.server.ru:81. Подобные ссылки невозможно открыть. Это приводит к ошибкам в работе некоторых разделов базы, где эти ссылки вылезают. Подробнее этот момент я рассмотрю ниже, в разделе с возможными ошибками.
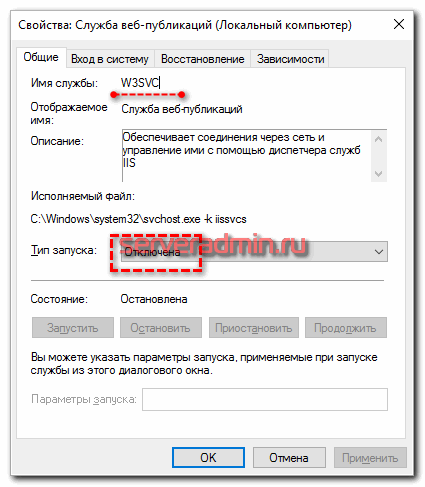
Если вы настраиваете apache на Windows Server, то скорее всего 80-й порт у вас будет занимать Служба веб-публикаций (World Wide Web Publushing Service) или W3SVC. Ее можно остановить и отключить.
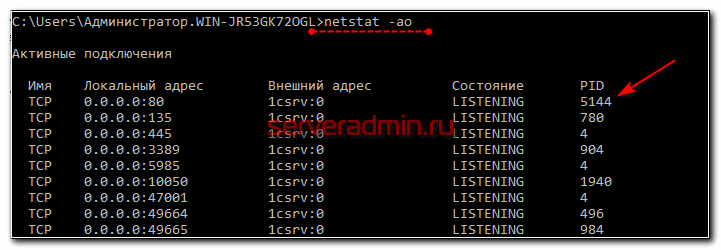
Для того, чтобы точно узнать, кто занимает тот или иной порт в Windows, можно воспользоваться командой в консоли:
netstat -ao
Дальше через диспетчер задач смотрите, какой процесс имеет указанный pid. В моем случае это apache. Если это какой-то системный процесс, у него будет pid 4.
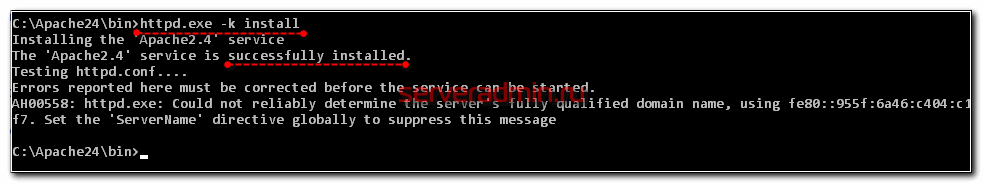
Итак, конфиг apache отредактировали, порт 80 указали. Теперь установим apache 2.4 как службу windows. Для этого открываем командную строку от администратора (это важно), переходим в каталог C:Apache24bin и выполняем:
httpd.exe -k install
Вы можете увидеть ошибку, связанную с отсутствием fqdn имени у сервера. Но реально это не представляет проблемы, можно игнорировать.
Errors reported here must be corrected before the service can be started. AH00558: httpd.exe: Could not reliably determine the server's fully qualified domain name, using fe80::955f:6a46:c404:c1f7. Set the 'ServerName' directive globally to suppress this message.
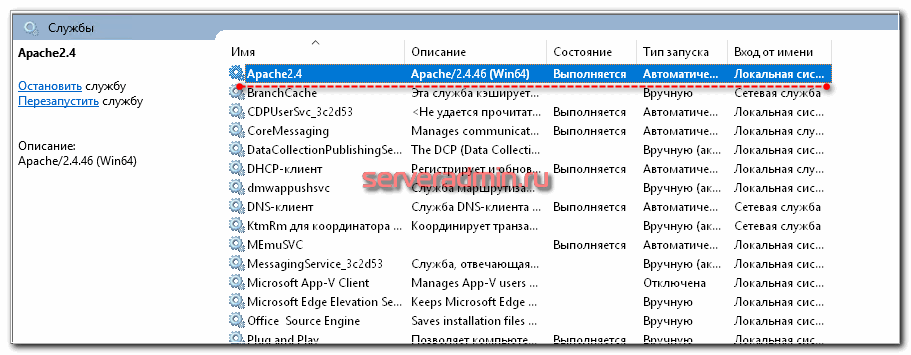
Переходим в оснастку windows Службы и запускаем Apache2.4.
Убедимся, что веб сервер нормально работает. Для этого в браузере достаточно открыть страницу http://localhost.
Вы должны увидеть сообщение It works! Если видите, то все в порядке.
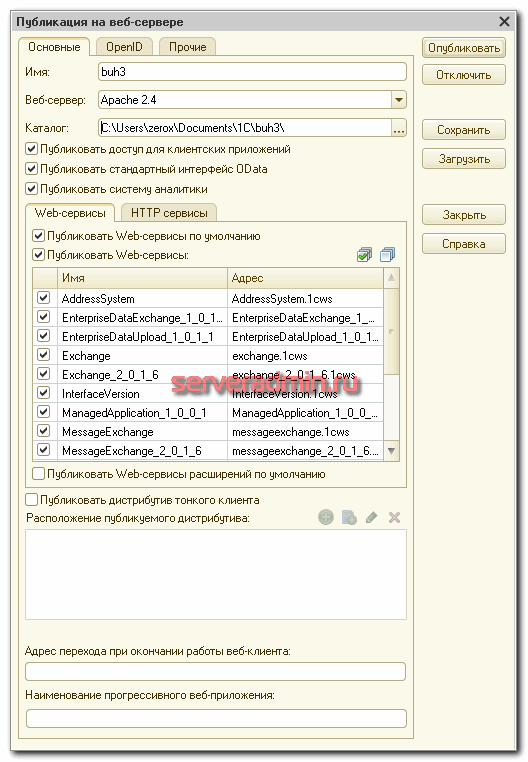
Дальше выполняем непосредственно публикацию базы 1С через web сервер apache. Открываем базу через Конфигуратор, выбираем Администрирование -> Публикация на веб-сервере. В качестве каталога можно указать тот же, где лежит сам файл с базой.
Все настройки можно оставлять дефолтными. Сохраняем изменения. После этого должен быть выполнен перезапуск службы apache автоматически. Но если платформа была запущена не от администратора, то у нее не хватит прав это сделать. Надо сходить в Службы и перезапустить вручную.
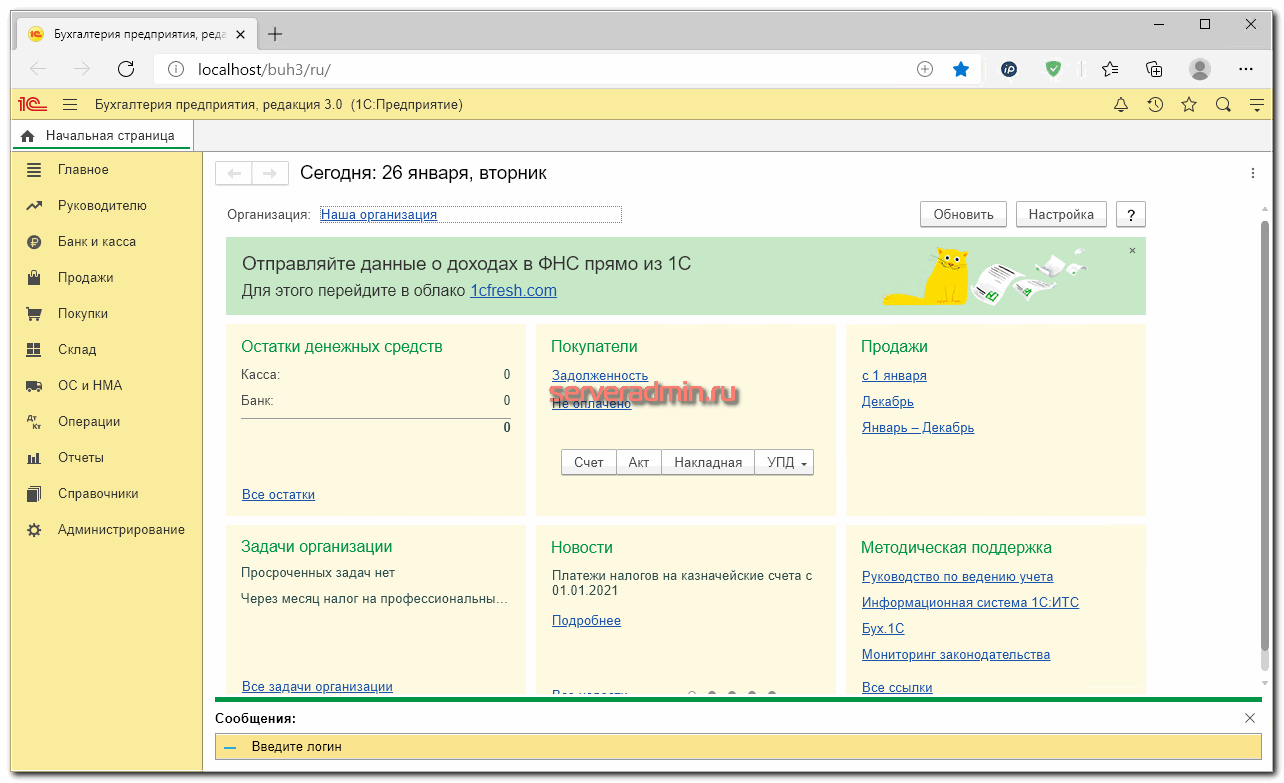
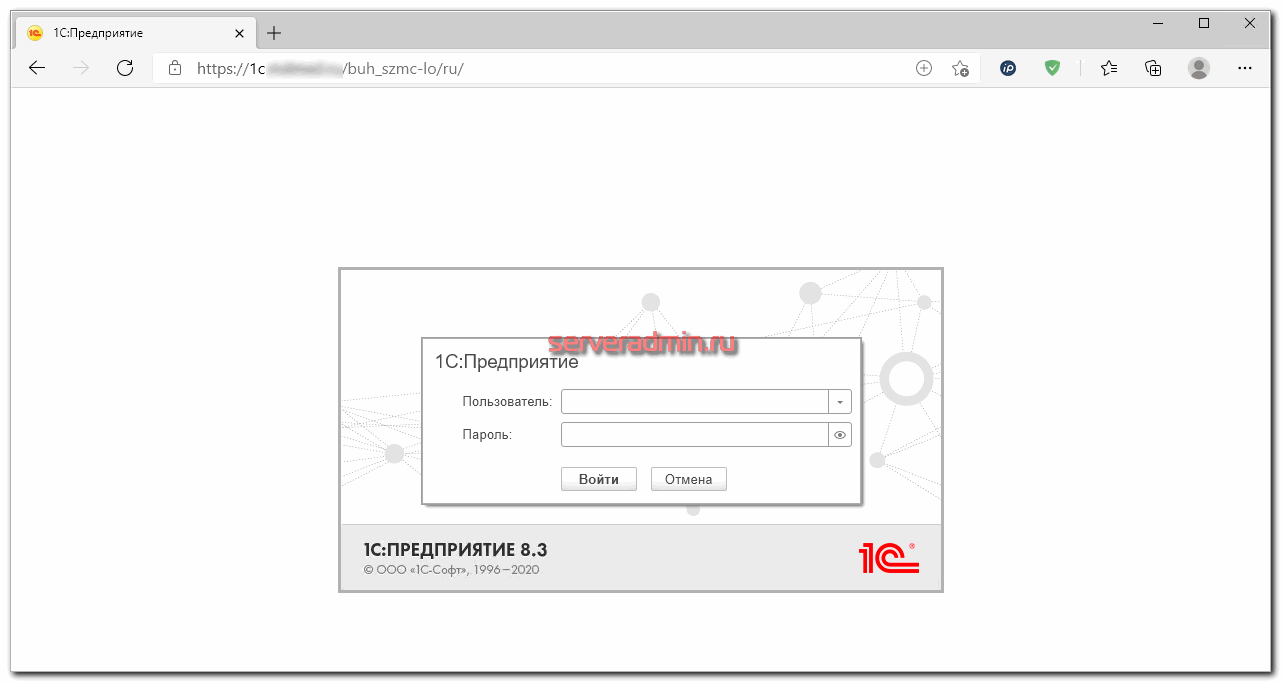
После этого можно зайти в браузере по адресу http://localhost/buh3 и увидеть локальную файловую базу, которую мы только что опубликовали.
Теперь с ней можно работать через браузер, но пока только с этого компьютера, либо по локальной сети. Далее сделаем так, чтобы доступ был и через интернет.
Доступ к файловой базе 1с через интернет в браузере
Теперь перемещаемся на виртуальную машину с nginx. Предварительно не забудьте добавить dns запись в каком-то домене, по которой вы будете ходить в базу через интернет. Она нам нужна, чтобы выпустить бесплатный tls сертификат, чтобы ходить в базу по https. Я не буду привязываться к какой-то конкретной операционной системе и рассказывать, как все делать именно в ней. Систему выбирайте на свой вкус. Настройка будет одинаковой. Нам нужны будут в системе 2 пакета: nginx и certbot. Установите их:
# yum install nginx certbot
или
# apt install nginx certbot
На данную виртуальную машину должны быть проброшены 80 и 443 порты с внешнего ip адреса. Как это будет сделано, зависит от ваших сетевых настроек. В случае с proxmox я настраиваю подобный проброс с самого хоста с помощью iptables. Пример настройки iptables читайте в отдельной статье. Там есть и про проброс. Не буду на этом задерживаться в статье про 1С.
Теперь нам нужно получить сертификат. Для этого запускайте в консоли certbot и следуйте инструкциям. Перед этим остановите nginx. Для быстрого получения сертификата certbot предлагает временно запустить свой веб сервер на 80-м порту.
# systemctl stop nginx # certbot certonly
Подробно получение сертификата let’s encrypt с помощью certbot я рассматриваю в статье про настройку web сервера nginx. Результатом работы certbot должны быть tls сертификаты в директории /etc/letsencrypt/live. Используем их в настройке виртуального хоста nginx для публикации баз 1С. Создаем в директории /etc/nginx/conf.d/ конфиг 1c.site.ru.conf примерно следующего содержания. Взял его с рабочего сервера.
server { listen 443 ssl http2; server_name 1c.site.ru; access_log /var/log/nginx/1c-access.log; error_log /var/log/nginx/1c-error.log; ssl_certificate /etc/letsencrypt/live/1c.site.ru/fullchain.pem; ssl_certificate_key /etc/letsencrypt/live/1c.site.ru/privkey.pem; location /.well-known/acme-challenge/ { root /tmp; } location / { auth_basic "Restricted Access"; auth_basic_user_file /etc/nginx/htpasswd.1c; proxy_pass http://10.10.10.11:80; proxy_set_header Host $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-Proto https; } } server { listen 80; server_name 1c.site.ru; return 301 https://1c.site.ru$request_uri; }
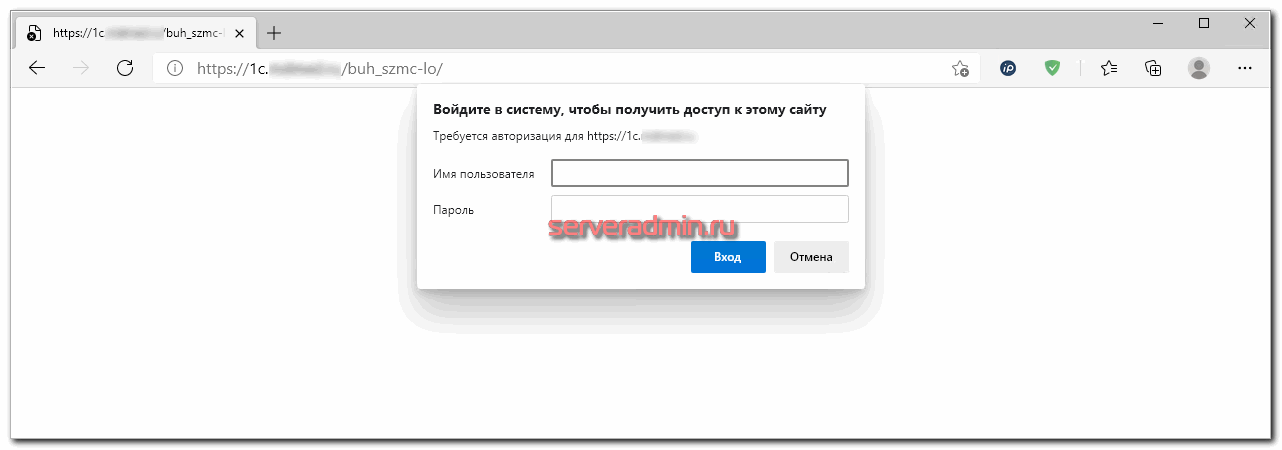
В данном случае 10.10.10.11 — локальный ip адрес виртуальной машины с windows, где опубликована база 1С через apache. Доступ к 1С сразу же закрыт отдельным паролем и механизмом веб сервера auth basic. Создадим файл с именем пользователя и паролем, указанным в конфиге.
# htpasswd -c /etc/nginx/htpasswd.1c user1c
Если у вас нет в системе утилиты htpasswd, то установите пакет httpd-tools. Она из него. user1c — имя пользователя. Пароль вам предложат задать в консоли.
Теперь можно запускать nginx и проверять доступ к базе 1с по https с дополнительной авторизацией. Так как в конфиге nginx настроен proxy_pass всех запросов через location / , то на самой виртуалке с 1С вы можете публиковать сколько угодно баз через алиасы, например /buh3, /zup3 и т.д. Все они будут автоматом направляться с nginx на apache. При этом на самом nginx конфигурацию менять не придется.
Вот и все. Можно относительно безопасно выставлять такую конструкцию в интернет. В случае необходимости можно настроить fail2ban, если кто-то надумает перебирать пароли или просто выполнять непонятные запросы к веб серверу с опубликованными базами. При желании в том же nginx с помощью директив allow и deny можно ограничить доступ к виртуальному хосту с базами на уровне ip адресов. Это на случай, если не умеете делать то же самое на фаерволе. В nginx проще и быстрее.
Какие бывают проблемы с работой в 1С через браузер
В таком режиме у меня уже пару лет работают несколько серверов с 1С. Иногда возникают нюансы с доступом через браузер. Например, не настроить обмен между базами, не зная их локальных путей. Бухгалтера сами его не смогут настроить. Им нужно будет передать информацию по директориям с базами. Понятное дело, что и обновить платформу они сами не смогут, так как нужно будет обновлять и публикацию баз. Когда вы сами подключены через браузер, сделать это невозможно.
Так что некоторые вещи, которые обычно бухгалтера в небольших компаниях способны сделать сами, придется делать тому, кто обслуживает этот сервер. Но бонусом идет то, что на самих пользовательских компьютерах ничего настраивать не надо. Вы просто передаете пользователю адрес в интернете и учетные данные. И он начинает работать в базе 1с. Платформу ставить не надо, как и решать вопрос с лицензиями на клиентах.
Еще один нюанс, связанный с обменом между базами. После обновления платформы на сервере, он перестает работать через браузер. Возникает ошибка доступа к COM объекту. Чтобы это исправить, надо выполнить на сервере регистрацию comcntr.dll примерно так.
regsvr32 "C:Program Files1cv88.3.18.1208bincomcntr.dll"
Сделать это надо в cmd с правами администратора. И повторять каждый раз при обновлении платформы, не забывая указать путь к новой версии файла.
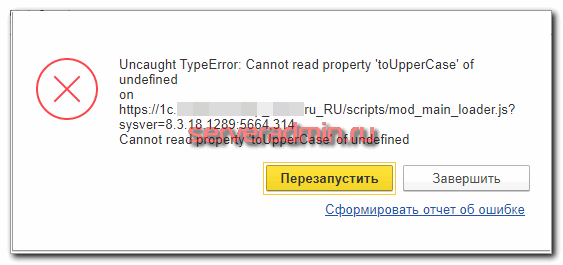
С недавних пор я столкнулся с новой для меня ошибкой при подобной публикации баз с использованием nginx и proxy_pass. Раньше я использовал отличный от 80-го порт в apache. Но периодически стали проскакивать ссылки при работе с опубликованной базой 1с примерно такого вида — https://1c.site.ru:81/ в случае, если вы используете 81-й порт. Запросы извне по этой ссылке уходят в никуда и возникают ошибки. На стороне клиента они выглядят так:
Uncaught TypeError: Cannot read property ‘toUpperCase’ of undefined on https://……./mod_main_loader.js
Ошибка совершенно не гуглится, так что потратил много времени на ее решение. Помог режим отладки в chrome. Я просто проверил все запросы и нашел ошибочные с кривыми урлами. И так и сяк пытался их решить редиректами на веб серверах, но в итоге пришлось в apache переехать на 80-й порт и ошибка ушла.
Ну и еще одно отмечу. Иногда apache зависает или начинает сильно тупить. Обычно после долгого аптайма в несколько недель. Я подробно не разбирался в проблеме. Предпочел просто перезапускать его раз в сутки ночью. Для этого сделал обычный bat файл и настроил запуск через планировщик Windows.
@echo off sc stop "Apache2.4" timeout 90 sc start "Apache2.4"
Понятно, что это грубый костыль, но проблему решает. Ночью все равно с 1С никто не работает. Это история не про отказоустойчивость, резервирование и работу 7/24/365.
Подключение через Платформу 1С:Предприятие к базе 1С, опубликованной в веб
Упомяну одну важную вещь, про которую я сам узнал не сразу. С опубликованной в web базой 1С не обязательно работать через браузер. Можно подключиться через обычную платформу, если она у вас установлена на компьютере. Причем все отлично заработает даже с дополнительной basic auth в виде еще одной авторизации.
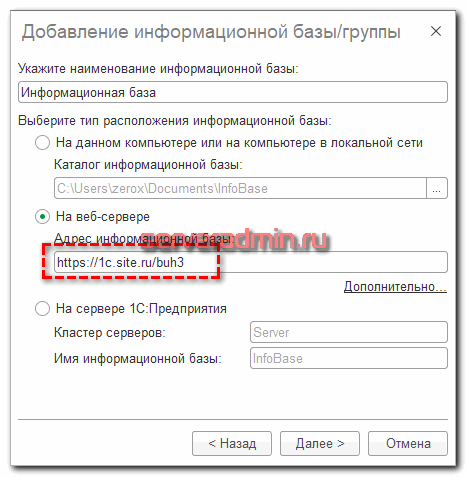
Чтобы добавить такую базу в платформу, достаточно указать, что тип расположения информационной базы — веб-сервер.
При подключении к такой базе вам сначала нужно будет ввести пароль на доступ к веб сайту, а потом уже появится авторизация самой 1С. Удобно выходит. И субъективно кажется, что через платформу 1С работать с опубликованной базой немного быстрее. Быстрее отклик на действия пользователя.
Бэкап баз 1С
Для полноты картины расскажу, как легко и быстро забэкапить файловые базы 1С. Пошаговую инструкцию не буду писать, так как у всех свои ситуации и каждый делает по-своему. Я на словах расскажу, как можно поступить с архивными копиями. Сам я каждый раз придумываю разные решения для бэкапов 1С в зависимости от обстоятельств.
Для меня важно держать где-то недалеко от рабочего сервера несколько архивных копий баз, чтобы их можно было оперативно загрузить на сервер и работать с ними. Для этого у меня на этом же гипервизоре отдельная виртуальная машина исключительно для бэкапов. Доступ к ней максимально ограничен. Она сама забирает все бэкапы к себе. С windows машины к ней доступа нет. Сделано это для простейшей защиты от шифровальщиков. Если какой-то вирус попадет на сервер и зашифрует базы 1С, я очень быстро смогу их восстановить из архивных копий, которые хранятся на этом же гипервизоре, только в другой виртуальной машине.
На windows сервере можно просто расшарить директорию с базами 1С, а на виртуалке для бэкапов подключить ее. Я обычно использую Linux систему для этого. В ней монтирую шару по smb. Как это сделать рассказываю в отдельной статье — Как быстро подмонтировать сетевой диск в Linux. После того, как подключили папку с базами 1С к бэкап серверу, можете делать с ними все, что угодно. Например, куда-то копировать с помощью rsync и сохранять изменившиеся базы. Подробно схему бэкапов с помощью rsync описываю тоже отдельно — настройка rsync для бэкапа. Обязательно одну копию держу локально на сервере с бэкапами, вторую отправляю куда-то в удаленный приемник. После этого шару отмонтирую. Она подключена только для копирования баз с windows машины на linux.
Так же для бэкапов вы можете использовать какое-нибудь S3 хранилище, например у того же Selectel. По моим недавним сравнениям по ценам там наиболее выгодные условия из известных хостеров. По крайней мере я дешевле не нашел. Заливать бэкапы в S3 можно с помощью утилиты rclone. У Selectel еще очень удобно сделано в плане настройки времени хранения данных в контейнерах. Я обычно создаю 3 разных контейнера:
- Day — в него заливаются архивы каждый день. Срок хранения файлов в этом контейнере — 7 дней. Настраивается это штатно в панели управления. На стороне хоста, с которого заливаются данные, ничего делать не надо.
- Week — архивы заливаются раз в неделю и хранятся 31 день.
- Month — архивы заливаются раз в месяц и хранятся условно бесконечно.
Таким образом мы просто каждый день льем файлы в S3 в разные контейнеры, а там они автоматом ротируются. Мы всегда имеем 7 последних копий, 4 недельные и помесячные. Удобная схема и не очень дорогая. Стоимость хранения можете сами прикинуть по калькулятору хранилища.
Еще один вариант бэкапа — копировать базы по nfs на какой-то сервер. В общем, тут вариантов может быть очень много. Я для этого и использую такую схему — подключение директории с базами к linux серверу, а там уже возможности по работе с бэкапами безграничные. Можно на тот же Яндекс.Диск их передавать. Вот тоже статья по этому поводу — бэкап на яндекс диск. Правда там речь идет про сайт, но принципиальной разницы нет.
Заключение
Это все, что я хотел рассказать по поводу публикации файловых баз 1С в интернет. Постарался дать не только технические данные но и свои личные подробности, основанные на опыте подобных эксплуатаций. Я хоть и пытаюсь дистанцироваться от 1С, но она настолько популярна в России, что так или иначе сталкиваешься с этим продуктом. Да я и свою бухгалтерию ИП сам веду в 1С 🙂
Если захотите себе настроить что-то подобное, то обращайтесь ко мне. Я могу подобрать подходящее решение под ваш бюджет и выполнить настройку. Это будет дешевле быстрее и скорее всего лучше, чем вам настроят через франчайзи. По крайней мере то, что я видел, чаще всего было настроено так себе. Без акцента на безопасность и удобство, лишь бы работало.
Онлайн курс по Kubernetes
Онлайн-курс по Kubernetes – для разработчиков, администраторов, технических лидеров, которые хотят изучить современную платформу для микросервисов Kubernetes. Самый полный русскоязычный курс по очень востребованным и хорошо оплачиваемым навыкам. Курс не для новичков – нужно пройти вступительный тест. Если вы ответите «да» хотя бы на один вопрос, то это ваш курс:
- устали тратить время на автоматизацию?
- хотите единообразные окружения?;
- хотите развиваться и использовать современные инструменты?
- небезразлична надежность инфраструктуры?
- приходится масштабировать инфраструктуру под растущие потребности бизнеса?
- хотите освободить продуктовые команды от части задач администрирования и автоматизации и сфокусировать их на развитии продукта?
Сдавайте вступительный тест по и присоединяйтесь к новому набору!.
Помогла статья? Подписывайся на telegram канал автора
Анонсы всех статей, плюс много другой полезной и интересной информации, которая не попадает на сайт. Используемые источники:
- https://ru.xcv.wiki/wiki/web_application
- https://serveradmin.ru/publikacziya-baz-1s-na-veb-servere-s-https-i-zashhitoj/

 Какие приложения можно отключить или удалить на Андроиде без последствий на примере Самсунг Гэлакси
Какие приложения можно отключить или удалить на Андроиде без последствий на примере Самсунг Гэлакси VPN для Chrome, Opera, Firefox и Яндекс.Браузера. Доступ к заблокированным сайтам
VPN для Chrome, Opera, Firefox и Яндекс.Браузера. Доступ к заблокированным сайтам Как запретить доступ к сайтам на Wi-Fi роутере? Или разрешаем доступ только к некоторым сайтам
Как запретить доступ к сайтам на Wi-Fi роутере? Или разрешаем доступ только к некоторым сайтам
















 5 реальных способов по очистке кэша на телефонах с android — лучшая экспертная методика
5 реальных способов по очистке кэша на телефонах с android — лучшая экспертная методика Список DDNS бесплатных серверов, инструкция по настройке
Список DDNS бесплатных серверов, инструкция по настройке DHCP не включен на сетевом адаптере «Беспроводная сеть», «Ethernet», «Подключение по локальной сети»
DHCP не включен на сетевом адаптере «Беспроводная сеть», «Ethernet», «Подключение по локальной сети» 16 лучших бесплатных облачных сервисов для резервного копирования в 2020 году
16 лучших бесплатных облачных сервисов для резервного копирования в 2020 году